iOSのショートカットアプリを使って昼休憩の残り時間を確認する
公開日 2022/01/07

リモート勤務が増えている昨今、Slackで離席状況を連絡するという形式を取っている企業が多いかと思います。
そこで、皆さんはこんな経験はないでしょうか?Slackでお昼休憩の連絡を入れて、ご飯を食べた後に「あれ?お昼休憩何時から始めたっけ?後、何分あるっけ?」そう思って、Slackの自分の投稿を確認しにデスクに戻る。あるいは、スマホでSlackアプリを開き、自分の投稿を確認し、投稿時間から休憩終了までの時間を逆算する。
これ、めんどくさくないですか?僕はめんどくさく感じました。めんどくさいことは、自動化しましょう!
今回の成果物
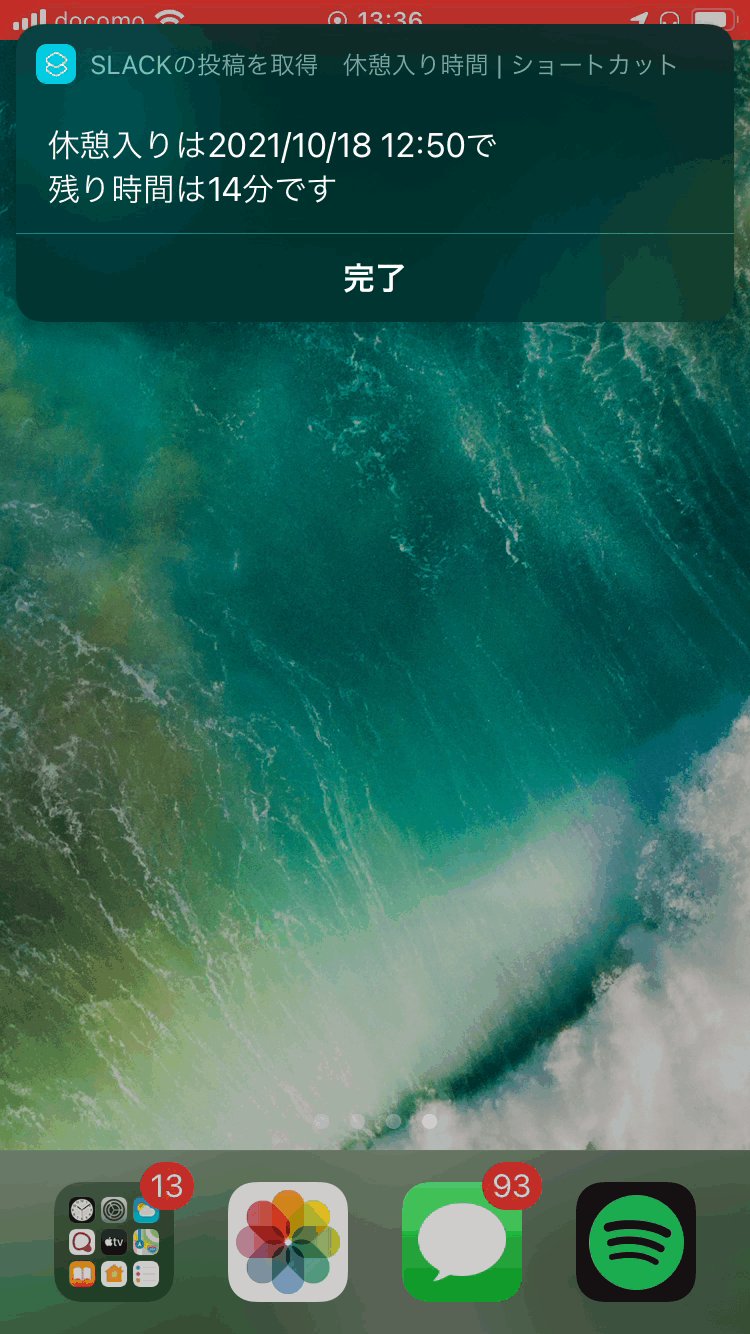
今回作るのは、以下のようなショートカットです。

アプリをタップ→休憩の入り時間と残り時間を表示する
これだけです!基本的には何も考えずに作る方法を紹介しますが、仕組みなどの解説も行いますので、是非最後まで読んでください。
ショートカットアプリとは
iPhoneユーザーであればこんなアイコンのアプリに見覚えがあるかと思います。
![]()
このアプリを使うことで、iPhoneからAPIを叩いたり、MacBookなどに接続してでコマンドを実行することができます。
最初から勝手にインストールされている謎のアプリと思いきや、意外と便利なやつです。
事前準備
先に今回作るものの全体像を説明しておくと、「Slack APIで最新投稿を取得」→「時間を良い感じに整形」→「投稿時間 - 1時間を計算」→「それらを表示」という流れになります。最初のステップである、「Slack APIで最新投稿を取得」を行うために事前準備が必要になります。
以下の手順で、Slack APIを扱えるようにしましょう
- https://api.slack.com/apps にアクセスし、「Create New App」をクリック
- App Name(任意の名前)と利用するワークスペースをクリック
- 左メニューのFeaturesの中にある「OAuth & Permissions」をクリック
- 「Scopes」>「User Token Scopes」で、「Add an OAuth Scope」を選びます。今回必要なのは特定のチャンネルのメッセージの読み取り権限だけなので、「channels:history」を追加します
ショートカットの設定
今回紹介するショートカットのテンプレートを以下のリンクから入手できますので、iPhoneからアクセスしてみてください。
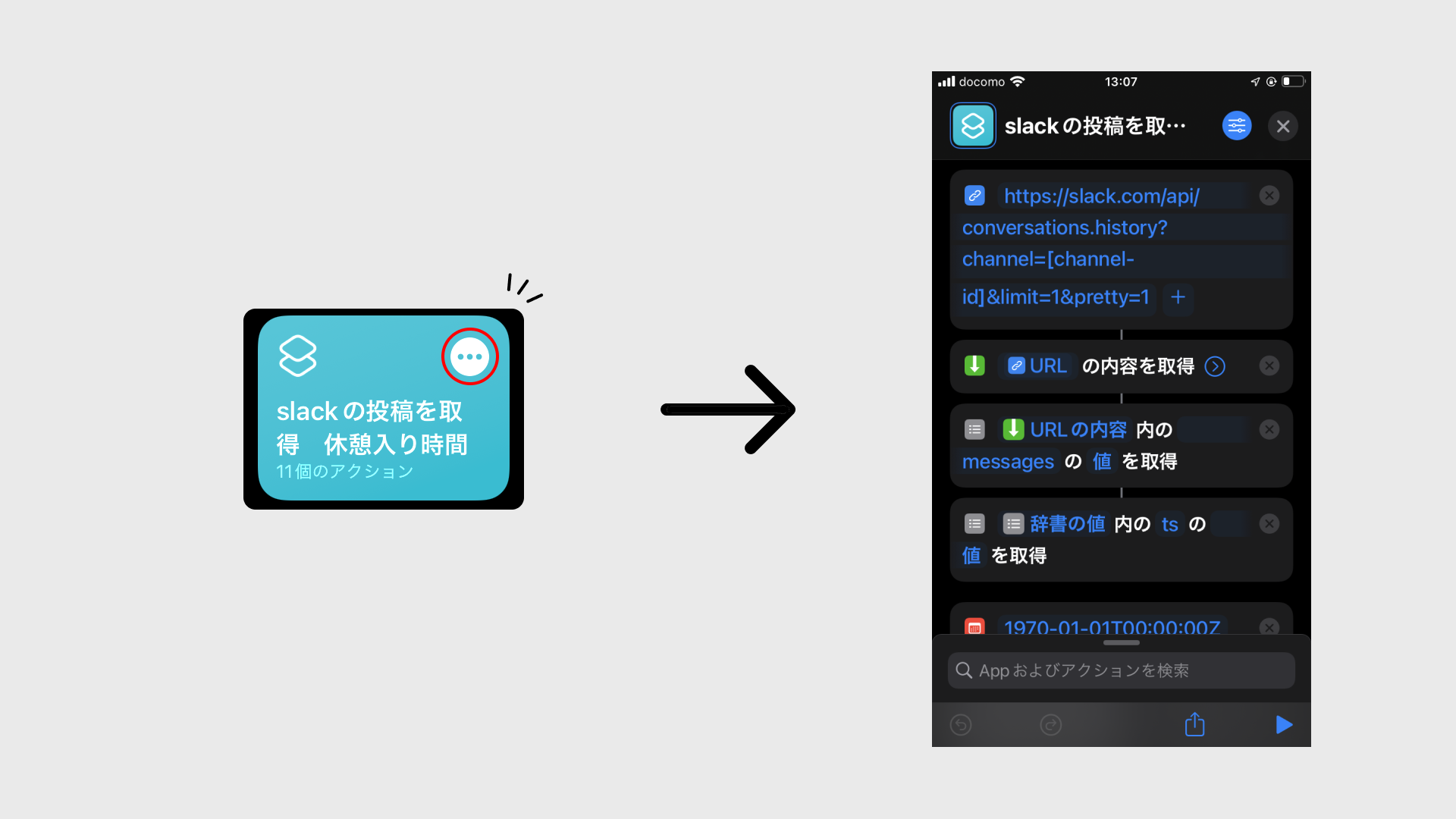
入手したショートカットの内容をショートカットアプリで確認してみましょう。内容を見るには、右上の3点ボタンをタップします。

色々書いてありますが、ここでやることは2点だけです。「チャンネルIDの入力」と「トークンの入力」です。
チャンネルIDの入力
APIにはチャンネル名をそのまま渡せないので「チャンネルID」が必要となります。昼休憩の報告を行うチャンネルの「チャンネルID」を確認しましょう。
一番簡単な方法はチャンネル一覧を右クリックして、「リンクをコピー」を選択し取得できるURLの末尾を確認する方法です。
例) https://oooo.slack.com/archives/XXXXXX
上記のようなURLが取得でき、末尾のXXXXXXにあたる部分が「チャンネルID」となります。
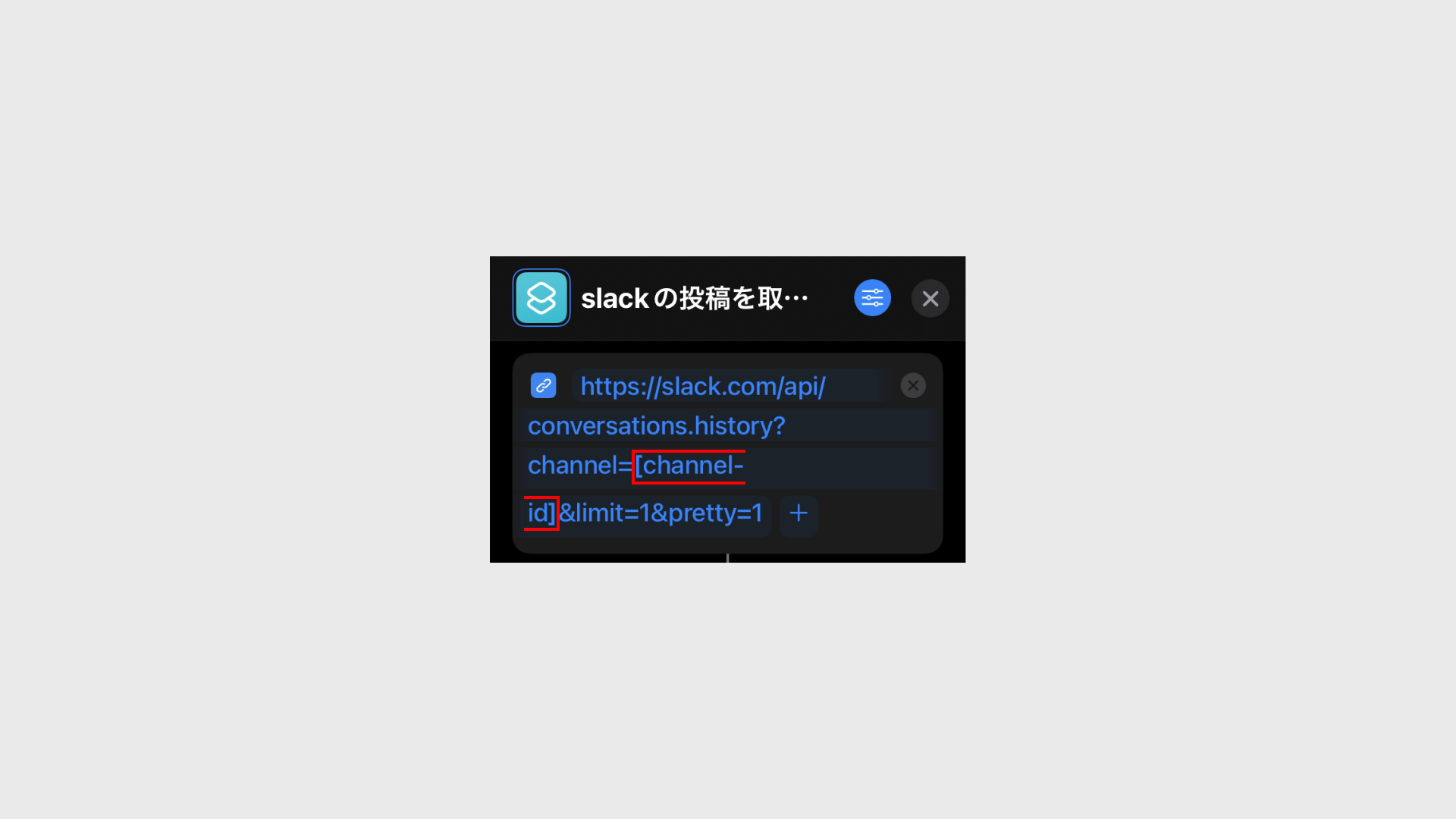
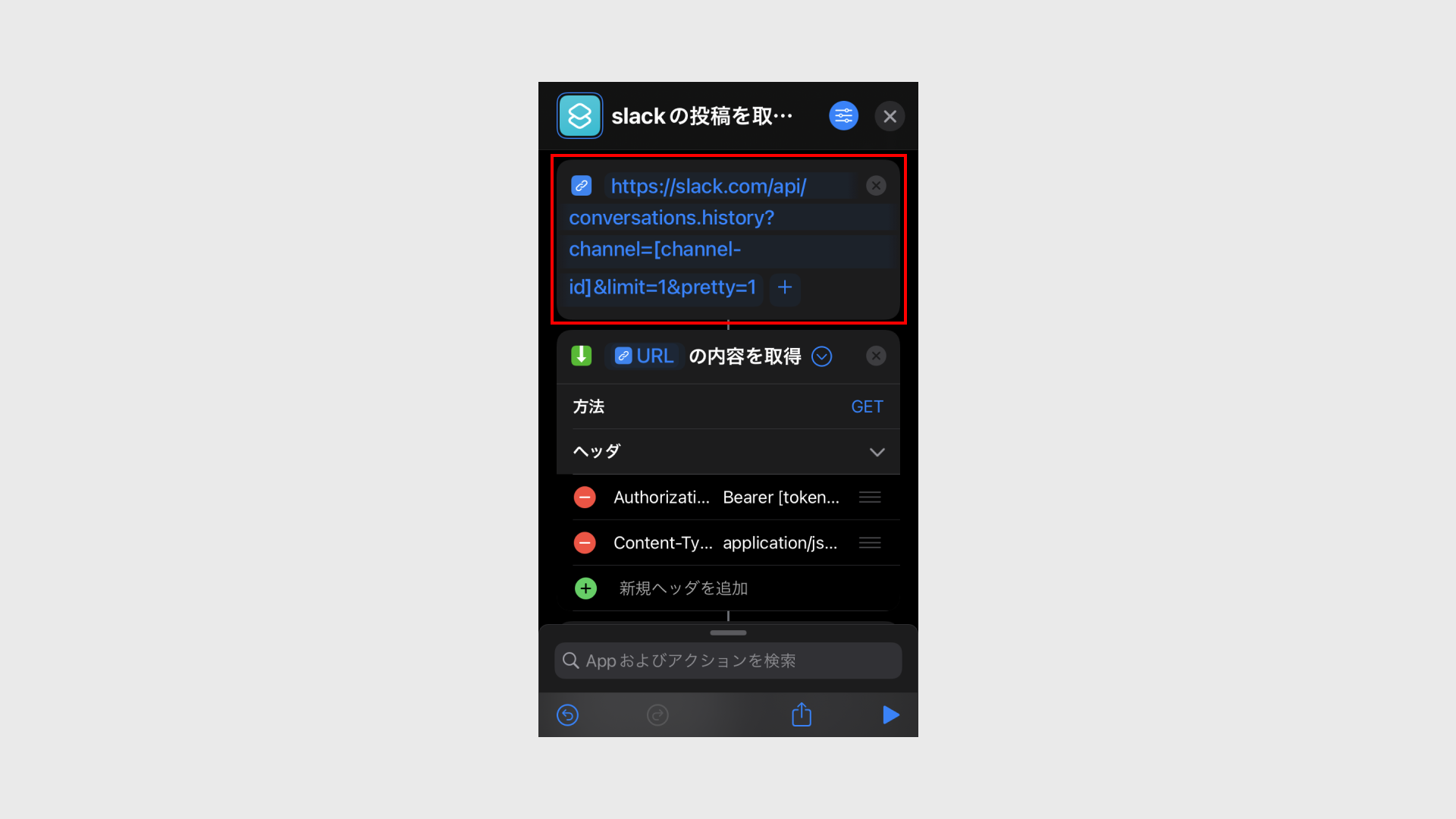
ショートカットの1つ目のアクションのURL内の[channel-id]を[]も含めて削除し、「チャンネルID」を挿入してください。

これで、チャンネルの最新投稿1件のみを取得できるようになりました。
トークンの入力
次にトークンの確認方法です。
先ほどアクセスした、https://api.slack.com/appsを再度開きましょう。
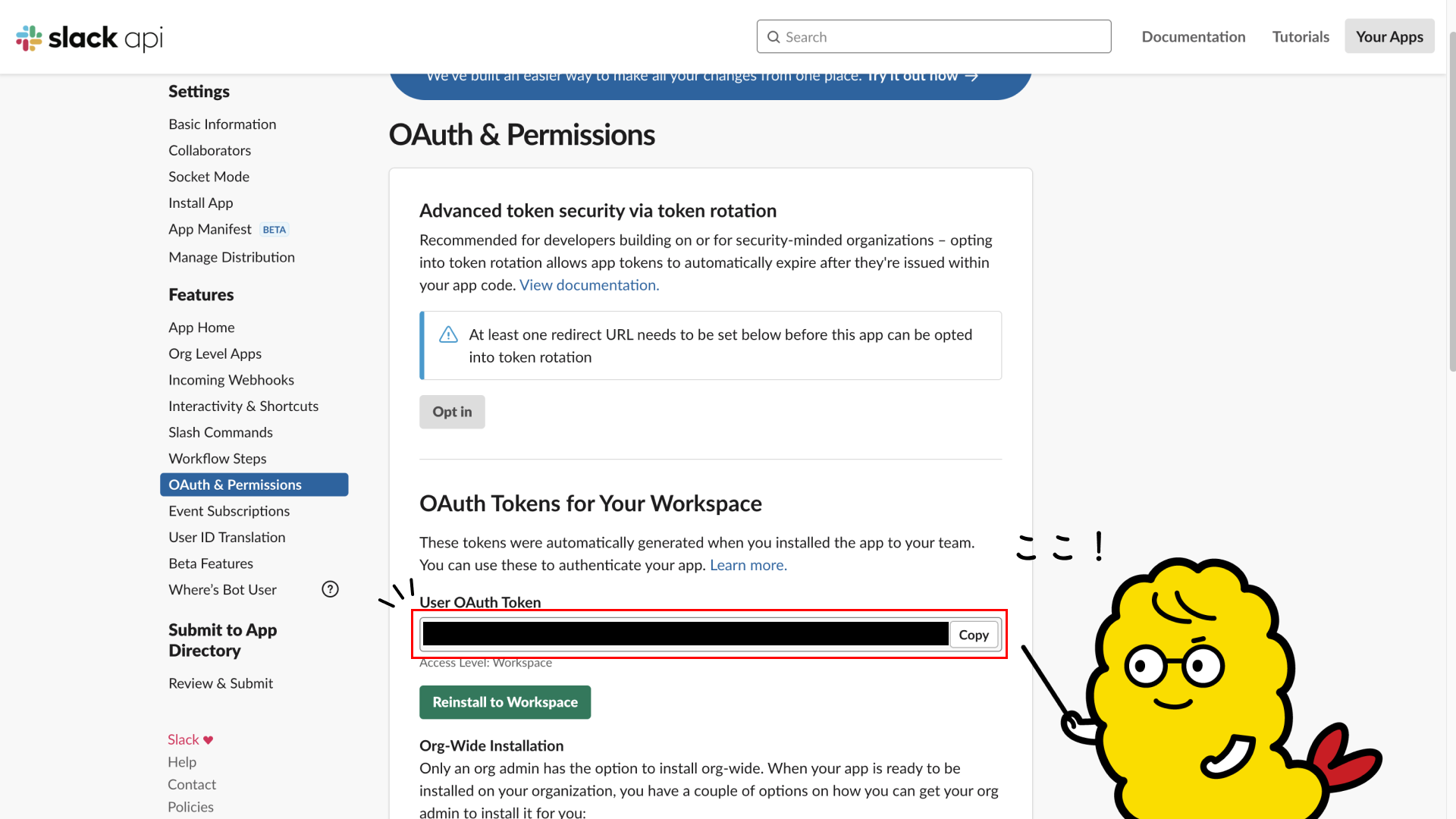
左側の「OAuth & Permissions」をクリックし、以下の画像の位置の文字列をコピーしましょう。これがトークンです。

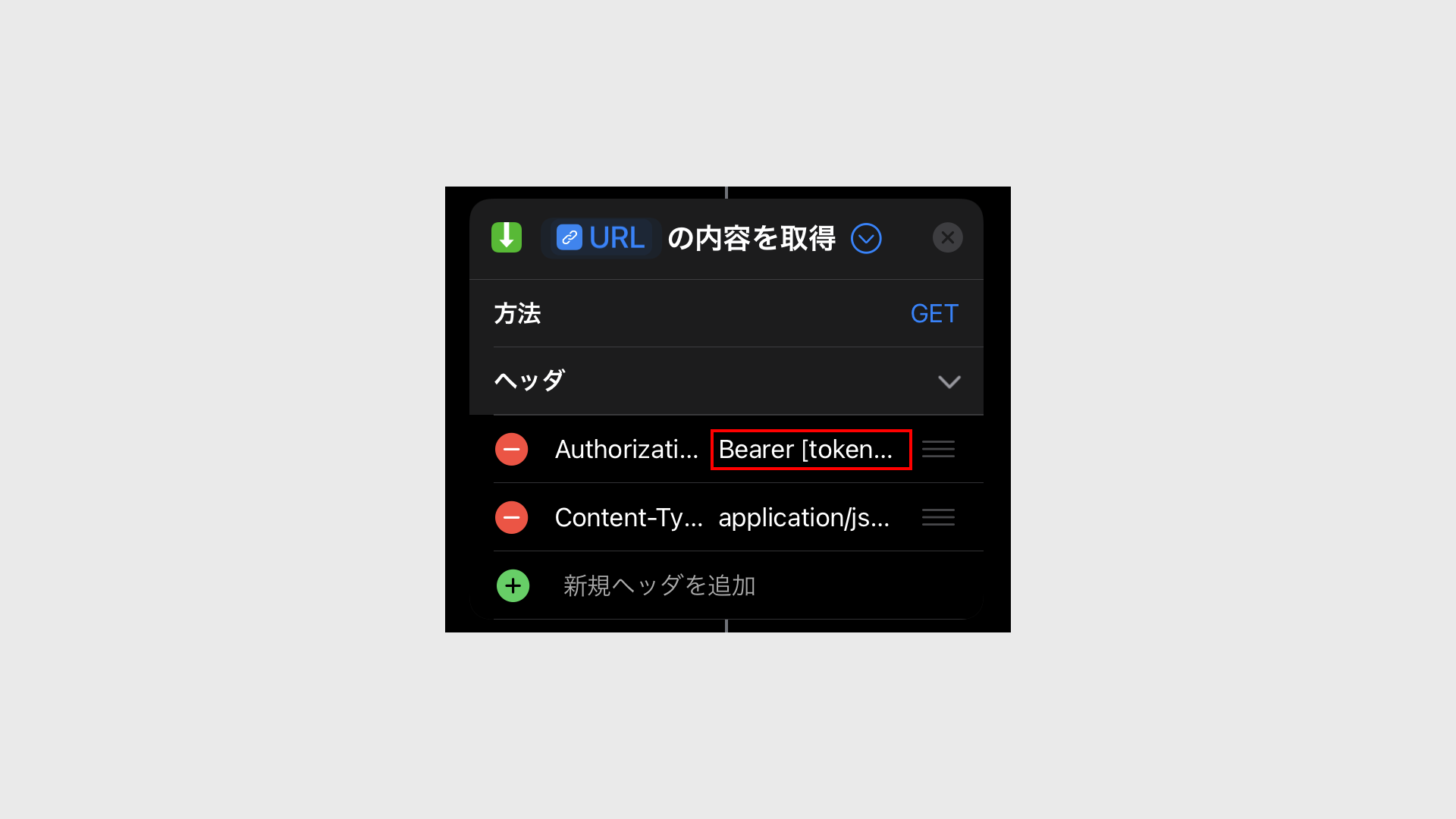
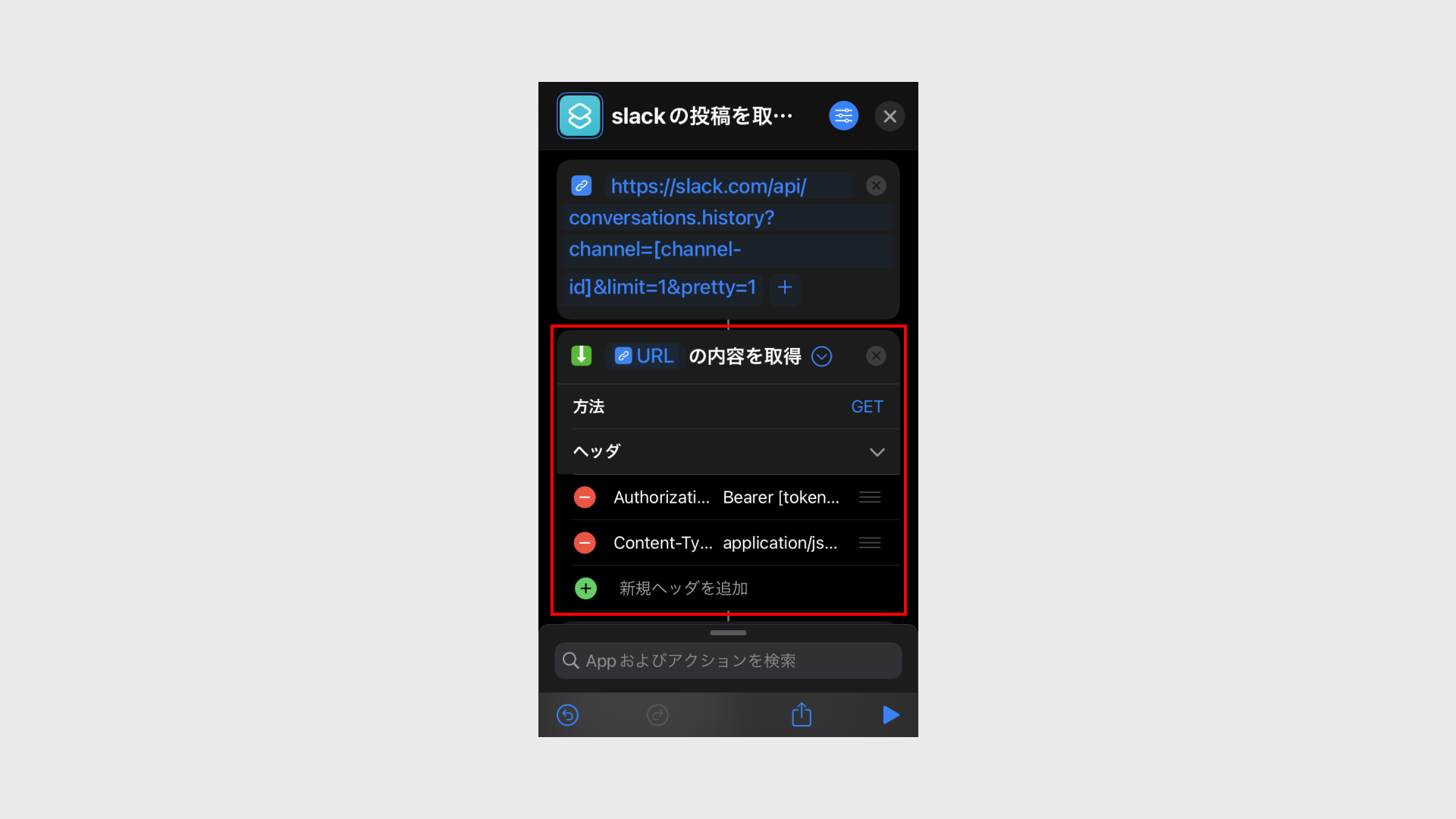
ショートカットの2つ目のアクションの「URLの内容を取得」を開き、さらにヘッダを開きます。Authorizationの右側にあるBearer [token-id]の[token-id]部分にトークンを置き換えます。Bearer XXXのような形になることが期待値となります。

画面右下の再生ボタンを押し、アラートが表示されれば完了です!
このショートカットをホーム画面に配置するなどして、起動しやすいようにして運用してみてください
おまけ 内容の簡単な解説
今回の成果物はもう既に出来ていますので、仕組みは別に知らなくても良いという方は読み飛ばしてしまっても大丈夫です。
仕組みを知っておきたい、自分でカスタマイズしたいという方はぜひ読んでみてください。
1つ目のアクション
ここではURLの取得を行なっています。ここで実際にデータをどうこうしているわけではなく、URLを変数として定義している状態となります
今回定義したURLはアクセスして、サイトが表示されるような一般的なURLではなく、Web APIと呼ばれるデータが返ってくるURLを定義しています。
このURLでは、チャンネルIDの指定と&limit=1という指定により「特定のチャンネルの最新1件を取得する」URLとなっています。

2つ目のアクション
1つ目で定義したURLからの値を受け取ります。この時にヘッダに必要な情報を入力できます。今回の場合はトークンを渡しました。
このトークンが認証に使われ、データを返してくれるようになったということです。逆に言うと、トークンさえあればチャンネルのデータが第三者に見られてしまうということになります。トークンの扱いには注意しましょう。

3つ目のアクション
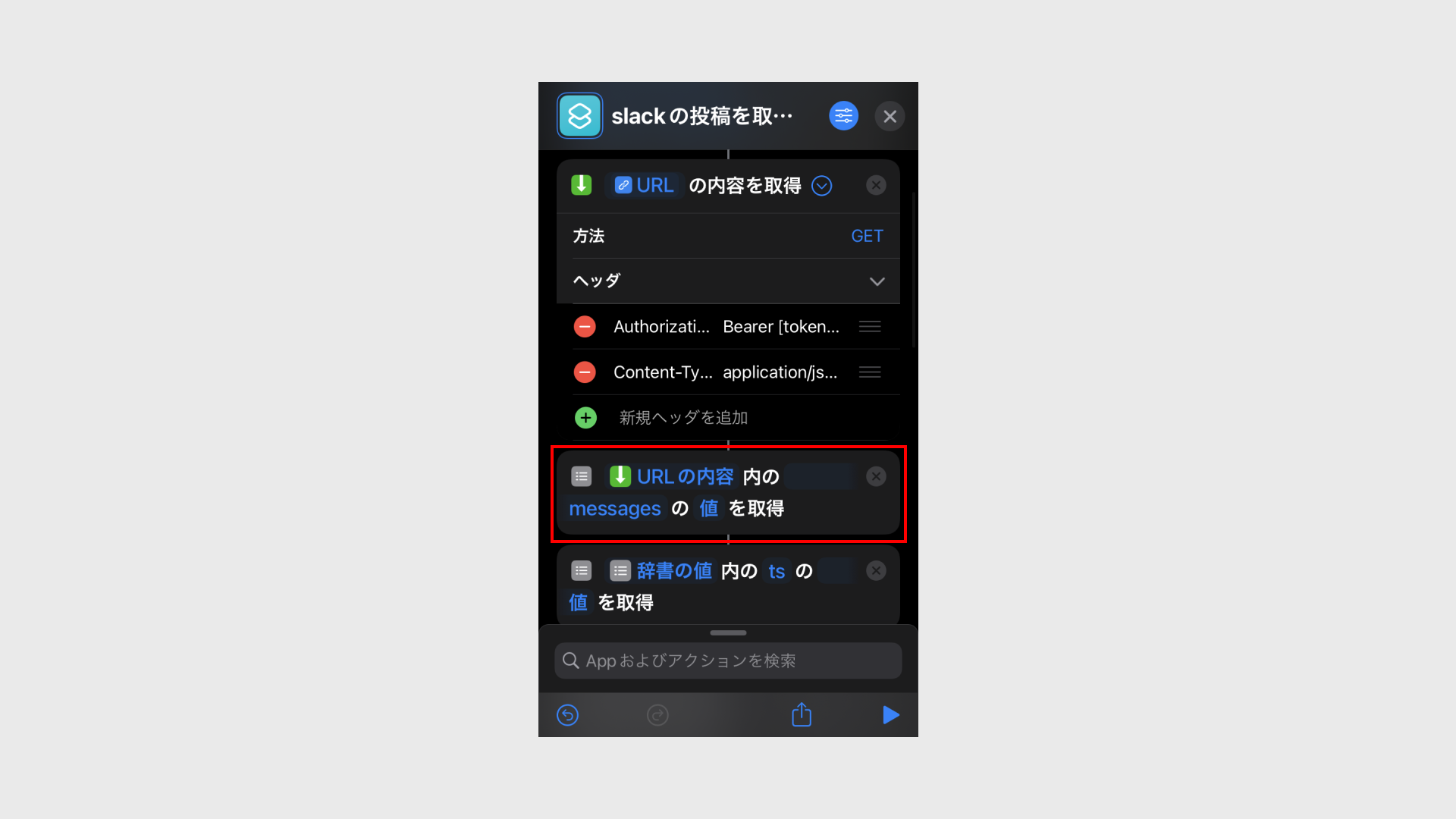
ここでは、先ほどのアクションで受け取ったデータの中からmessagesつまり、Slackに投稿されたメッセージの内容だけを抽出します。

4つ目のアクション
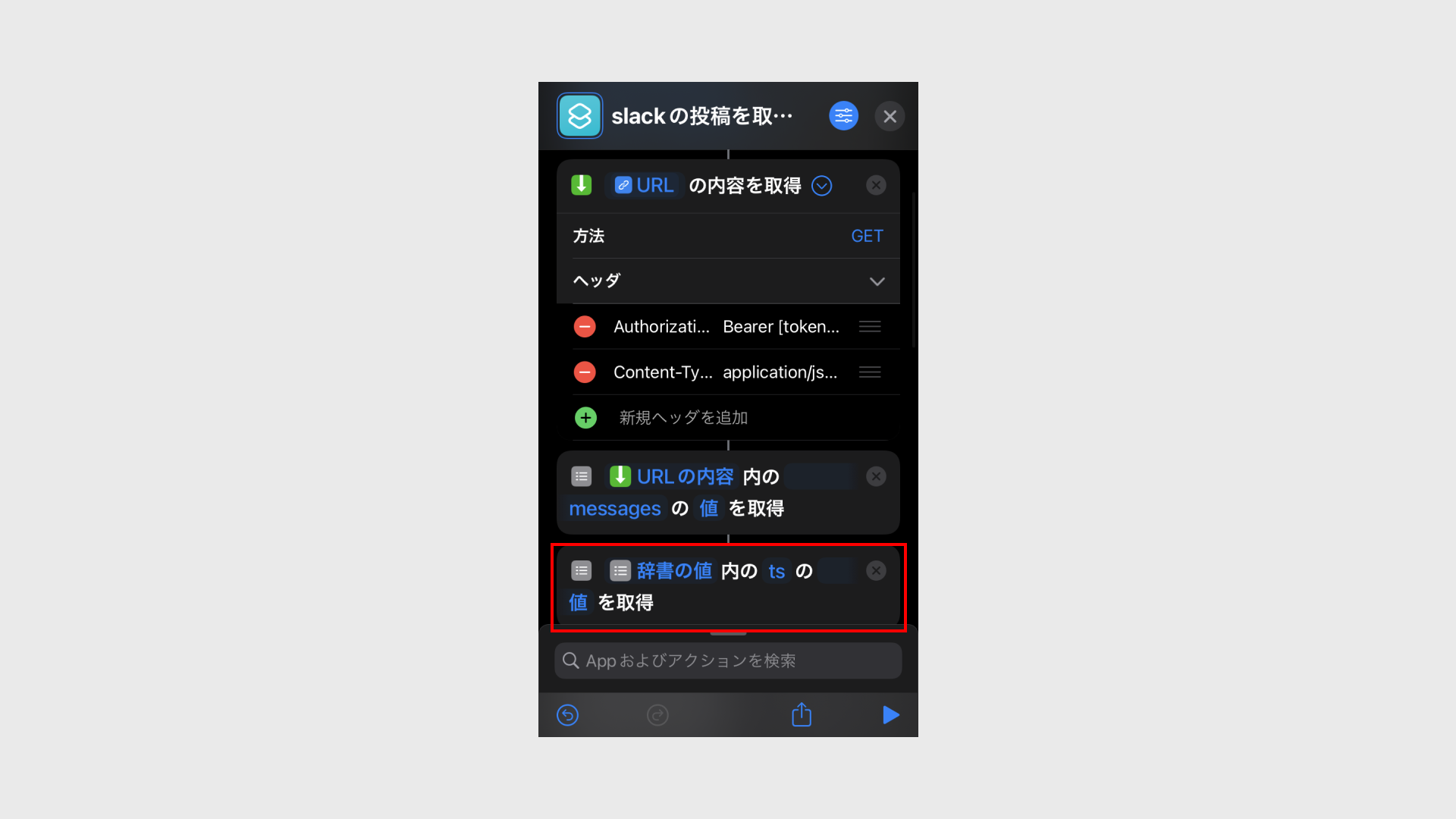
Slackに投稿されたメッセージが持つ様々な情報からtsつまり、タイムスタンプ(TimeStamp)を抽出します。

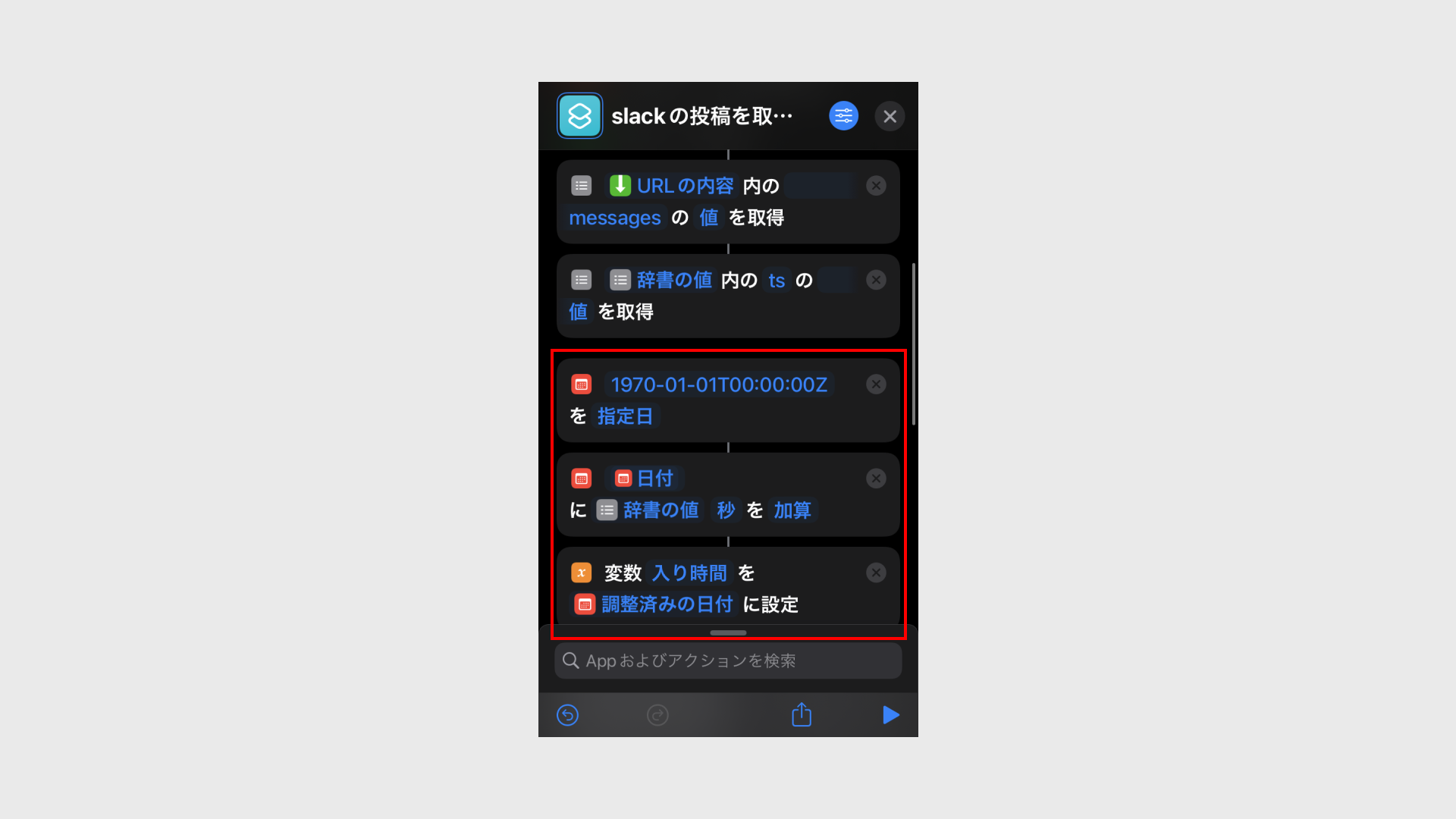
5~7つ目のアクション
ここでは、タイムスタンプの形式を良い感じにし、「入り時間」を表示に適した形式に変換します。
というのも、Slackから受け取れるタイムスタンプがUnixtime(ユニックスタイム)と呼ばれる、16桁の数値で時間を表現する形式となっており、取り回しがしにくいためです。Unixtimeは「1970-01-01 00:00:00 (GMT)から何秒経過したか」で時間を判断する形式です。
具体的には、Unixtime形式をYYYY-MM-DD 00:00:00形式に変換していきます。
まず、5つ目のアクションで1970-01-01T00:00:00Zを指定日として定義します。(日付という変数に格納されます)
6つ目のアクションで1970-01-01T00:00:00ZにSlackから受け取った16桁の数値を加算します。これで変換は完了です。(調整済みの日付という変数に格納されます)
7つ目のアクションで変換した時間を「入り時間」という変数に格納します。

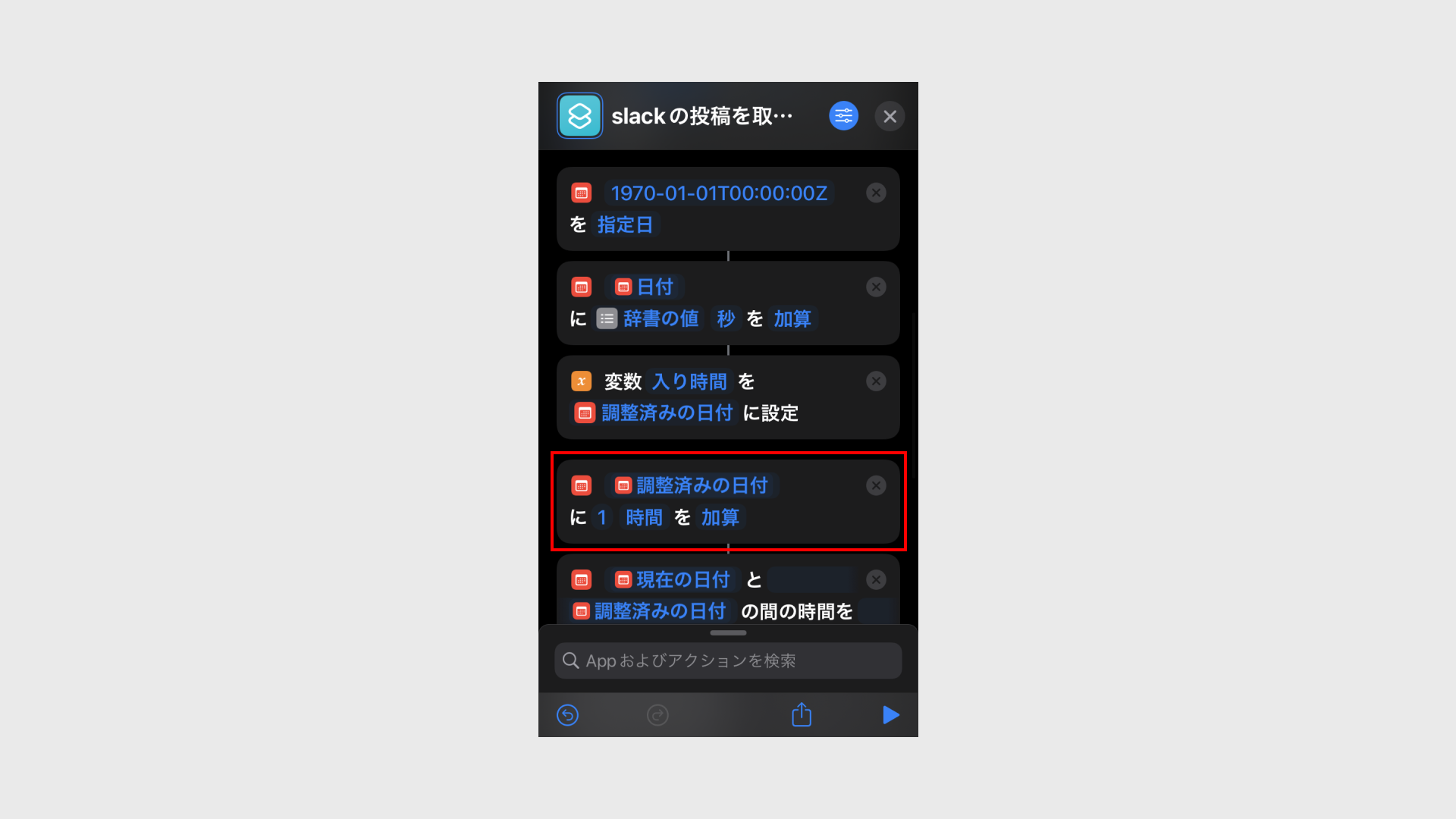
8つ目のアクション
ここでは、「休憩終わりの時間」を計算します。
6つ目のアクションで変換した「調整済みの日付」つまり、入り時間に1時間を加算します。(休憩時間が1時間ではないという方はここの時間を変更してください)(ややこしいですが、調整済みの日付という同名で別変数に格納されます)

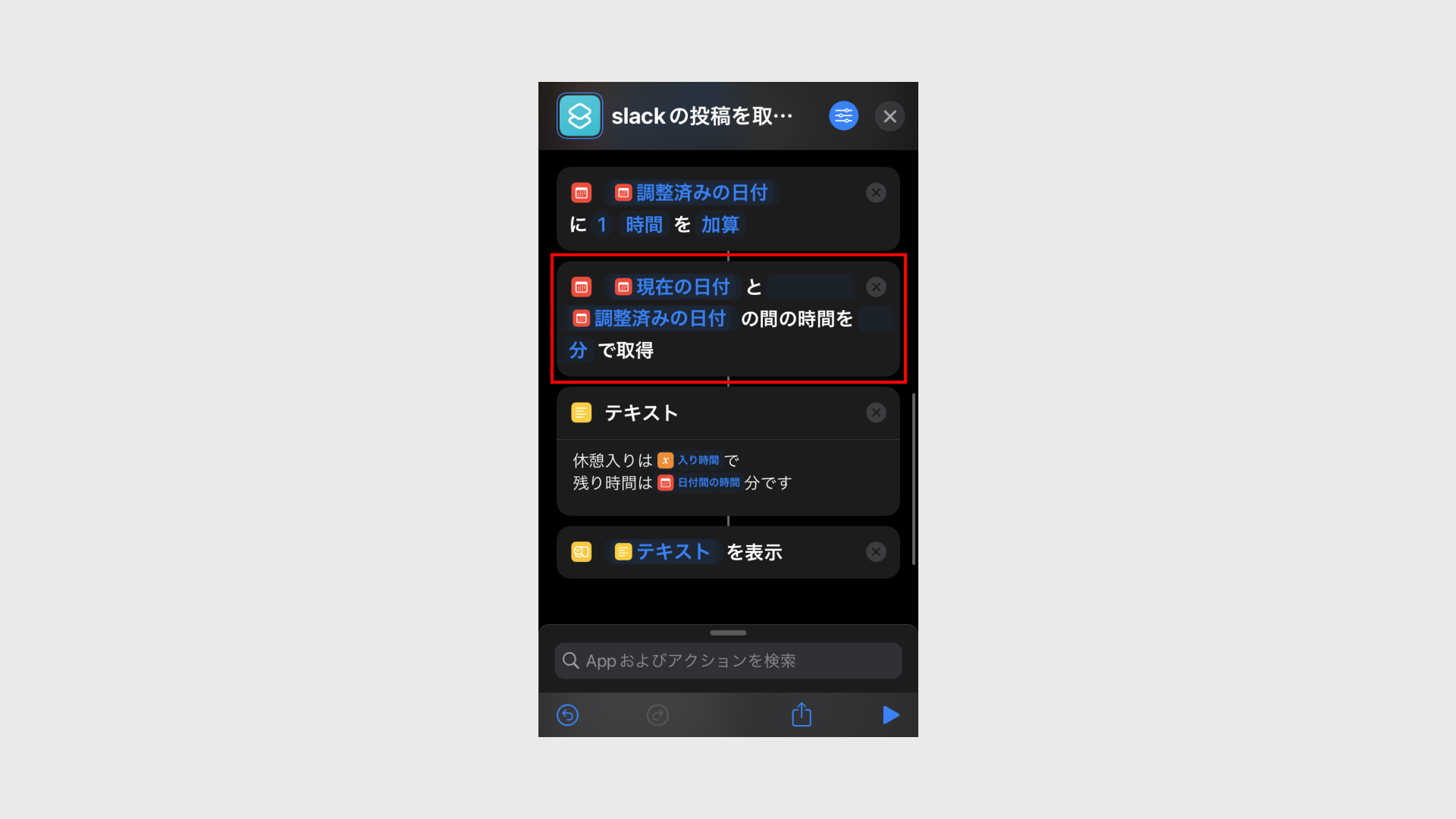
9つ目のアクション
ここでは、「休憩の残り時間」を計算します。
休憩の残り時間は「現在の時間 - 休憩終わりの時間」で算出できるので、現在の時間と8つ目のアクションで計算した調整済みの日付の間の時間を取得します。(日付間の時間という変数に格納されます)

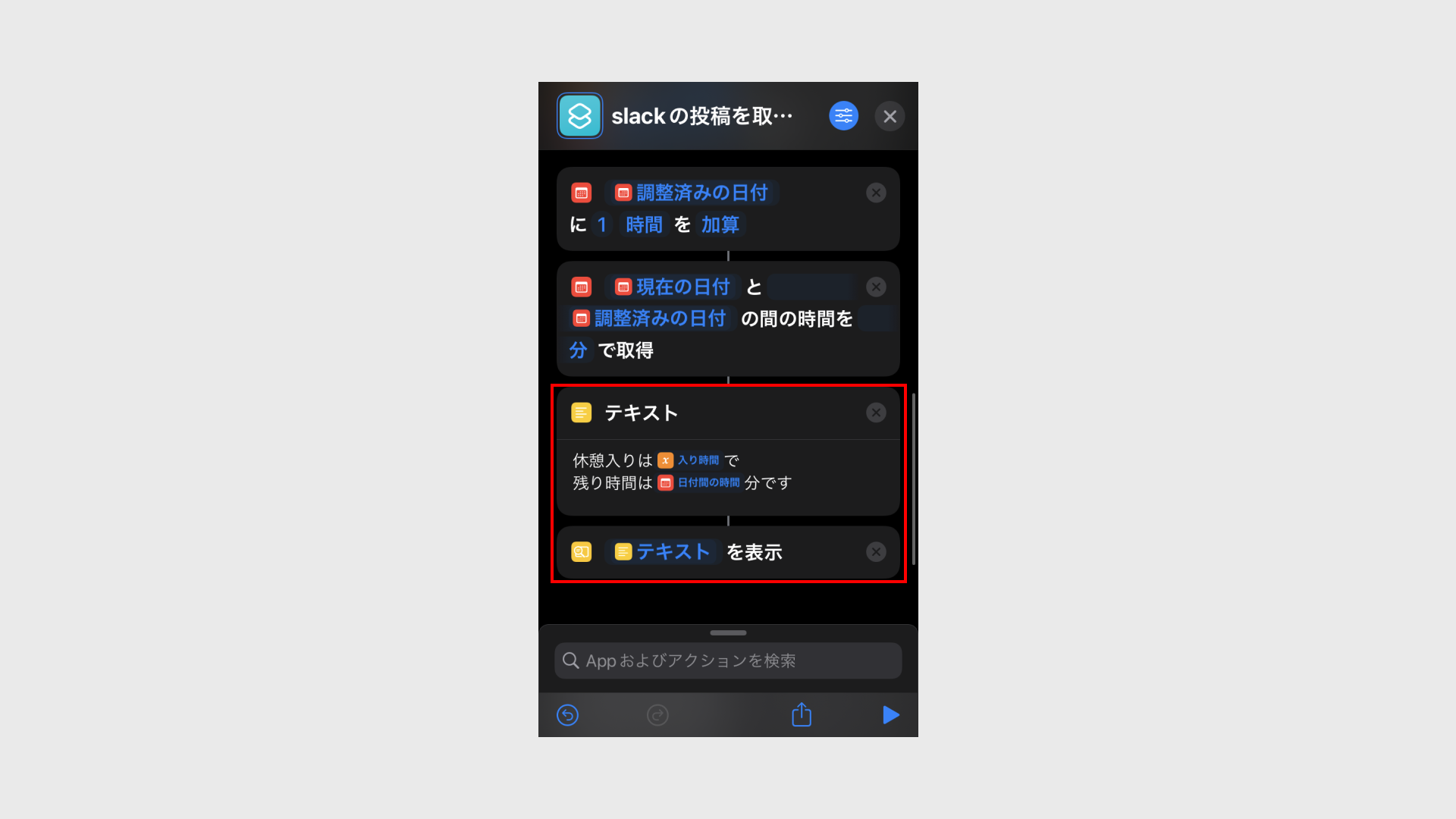
10~11つ目のアクション
ここでは、上記の処理で算出できた「入り時間」「休憩の残り時間」をアラート表示します。
「テキスト」というアクションでアラートに表示したい文言を定義します。このテキストも変数を定義するためだけのアクションですので、このアクションだけでは機能しません。
「結果を表示」というアクションで上記で定義したテキストを表示します。

これが、このショートカットで行なっていることの全容でした!
まとめ
今までは、iOSでしか無かったショートカットアプリでしたが、macOS 12 Montereyからは標準でビルドインされるようになりました。このショートカットアプリを極めることで、効率化が劇的に進むはずですので、ぜひ触ってみてください。
おまけを読んでいただけた方は気づいたかと思いますが、このショートカットがしているのは「最新の投稿に1時間加算し、現在時刻との差を表示する」ことです。全社員が昼休憩の連絡を1つのチャンネルで行なっている場合や、昼休憩中に新しいメッセージが投稿された場合には正確な時刻を取得できなくなってしまうので更にカスタマイズが必要となります。
僕も深くは理解できていないものの、今回のようなショートカットは簡単に作れますので、極めていけばさらに実用的で便利なショートカットが作成できるかと思います。できたら教えてください!