【CSS】Apple新商品サイトみたいなグラデーションテキストの作り方
公開日 2018/08/17

先日、Apple社から新製品の発表がありました!
iPhoneXSやらが話題となっていますが、僕の周りでApple公式サイトの商品紹介ページのテキストデザインがプチ話題に挙がっていました。
こちらから見てみてください。
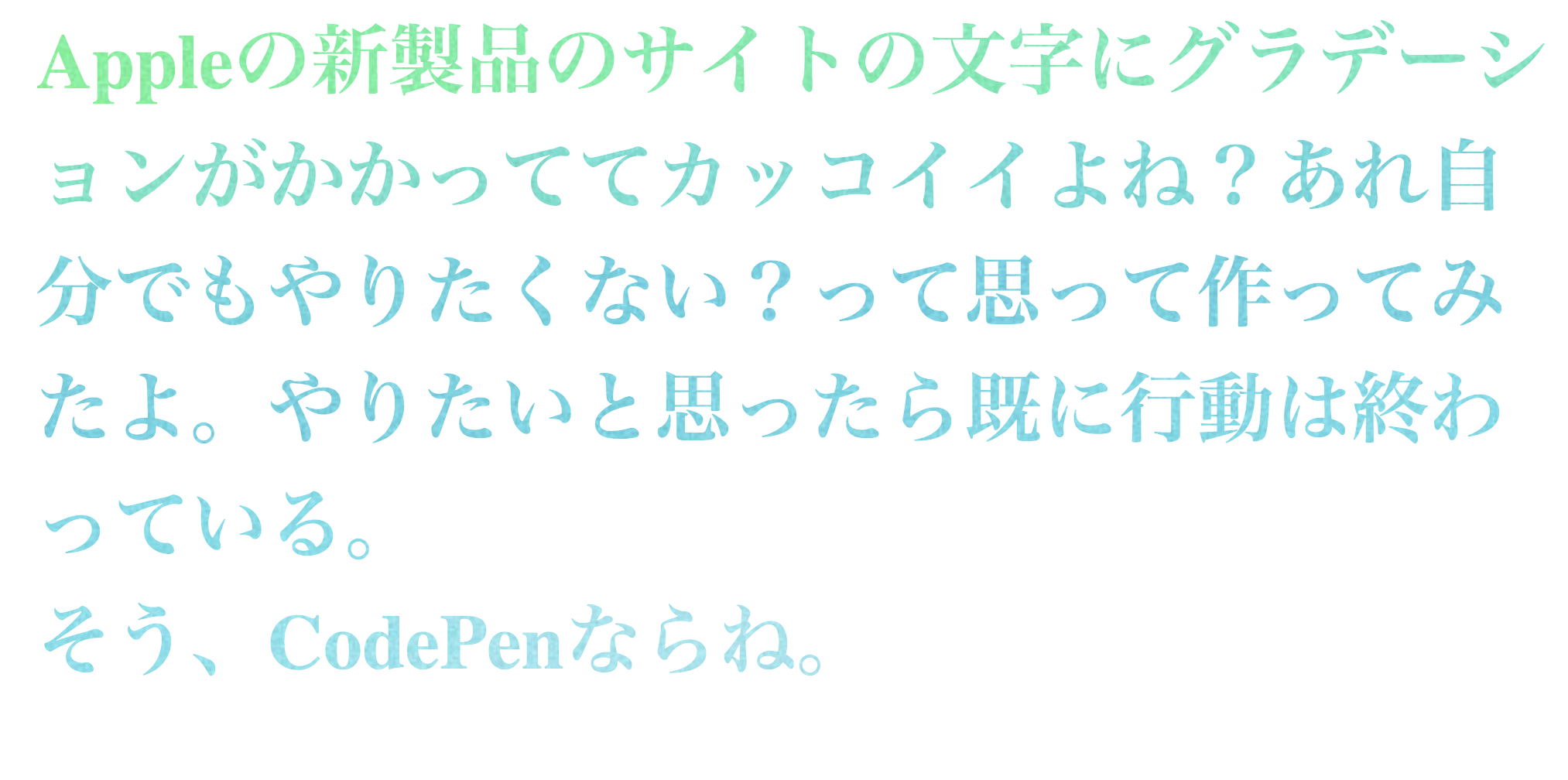
テキストになんかグラデーションみたいのかかっててカッコイイ!作ってみたい!
作った!
ポイントは以下の3つのスタイルをテキストに対して設定してあげることです。
background-img: url(imgPath); // 使用する画像へのパスを入力
background-clip: text;
color: transparent;
上から順に説明してきます。
background-img
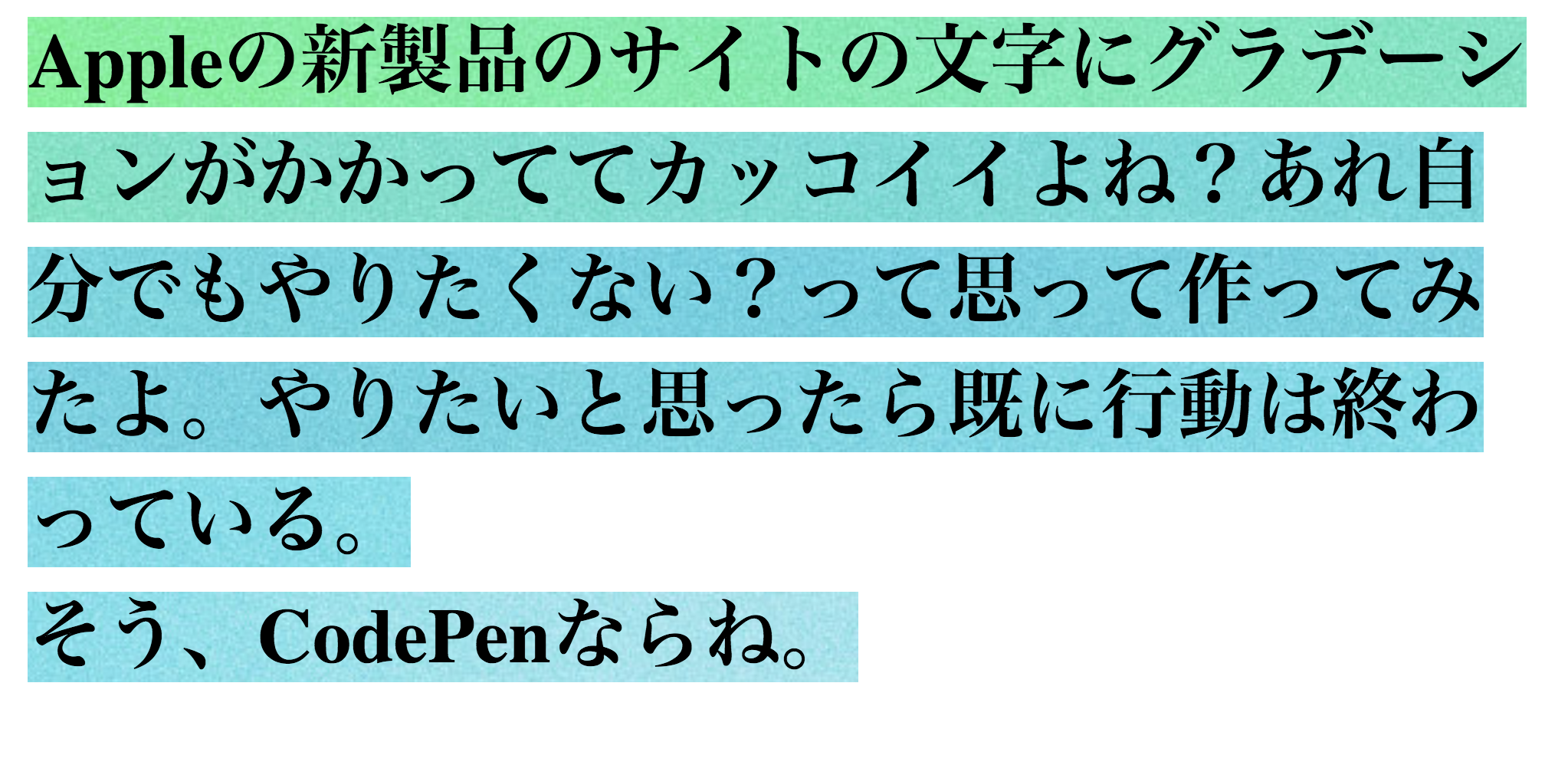
テキスト範囲の背景に画像を設定します。

background-clip:text
backgroundをテキストの形にマスクします。この時点ではデフォルトの文字色が入っているため背景は見えません。

color: transparent;
デフォルトで入っている文字色を透明に変更するとマスクされた背景画像が見えるようになる!というわけです。

まとめ
カッコイイデザインを発見したときはコードを覗いてみると、普段使わないようなプロパティを発見出来たり、自分の引き出しを増やすことが出来るのでオススメです。
見るだけで終わらせず、実際にコードを書いてみるとさらなる発見に繋がります。
それがブラウザだけで出来る。
そう、CodoPenならね。