css gridの実用的な使い方をまとめてみた
公開日 2018/04/25

最近css gridを実務で利用することがあり、改めてしっかり勉強してみようと思いました。
適当に調べてみると、実用性があるのか微妙な感じの複雑なレイアウトを紹介する記事が多め。
違うそうじゃない。css gridで普段のコーディングを楽にしたいだけなんだよ!そんなアクロバティックなデザインはいいよ!
ということで、個人的に実用性が高いと思う使い方だけをまとめました。
最低限覚えおきたいcss grid独自の用語
独自の用語があるとは言え、直感的に分かりやすいものばかりなのでさっくりみていきましょう。
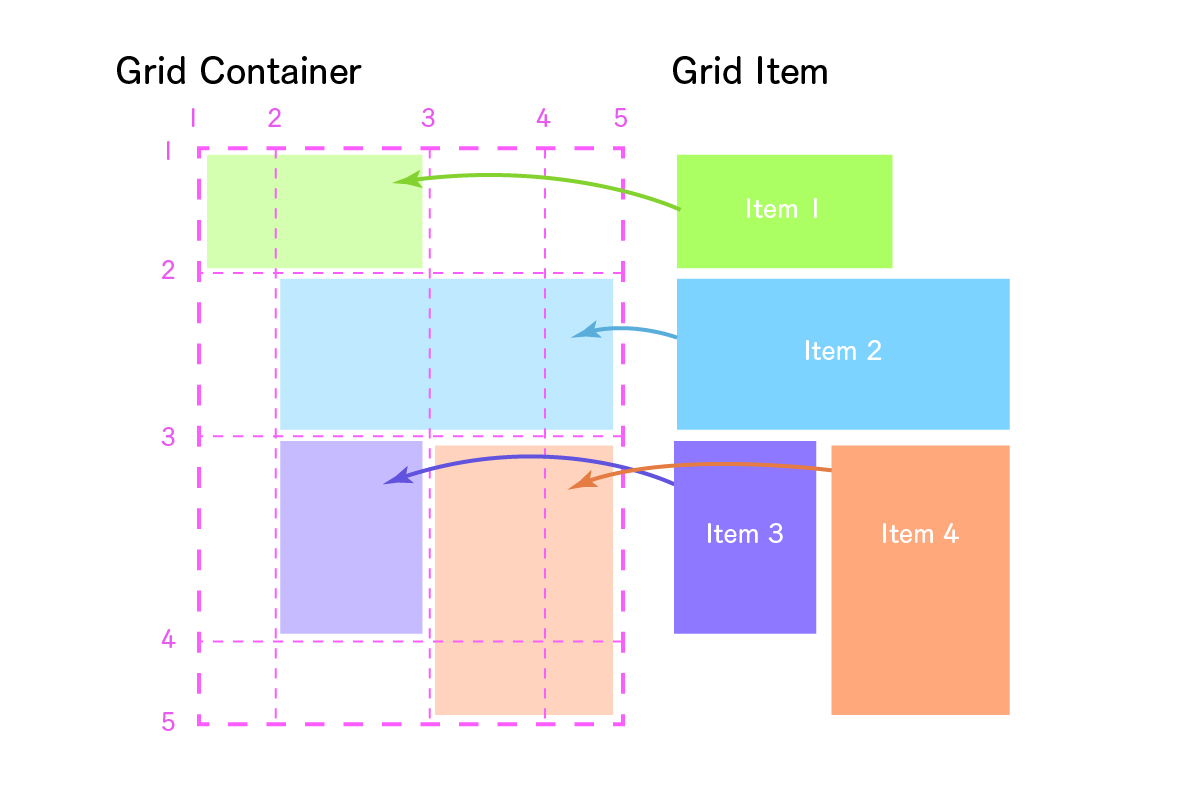
グリッドコンテナとグリッドアイテム

display:grid;が指定された要素を「グリッドコンテナ」その子要素を「グリッドアイテム」と呼びます。
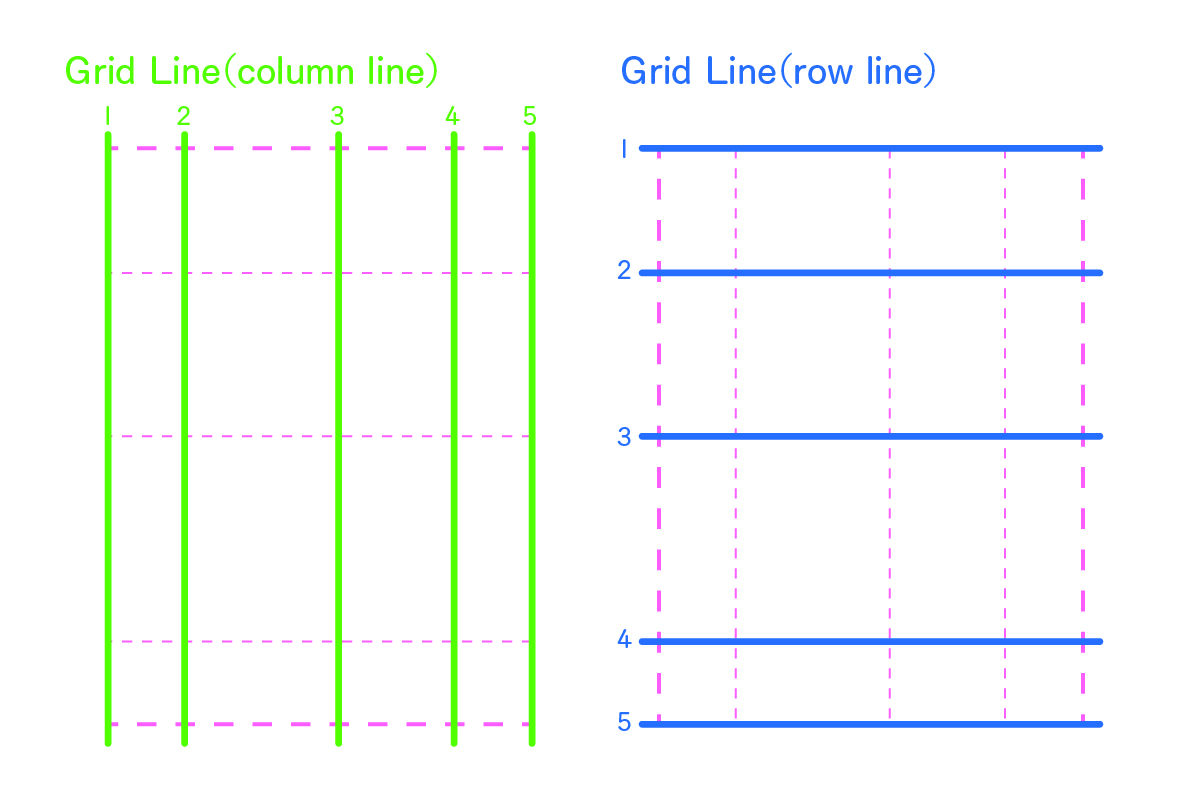
グリッドライン

グリッドを縦横に分割する罫線。それぞれにインデックス番号が自動的に振られます。
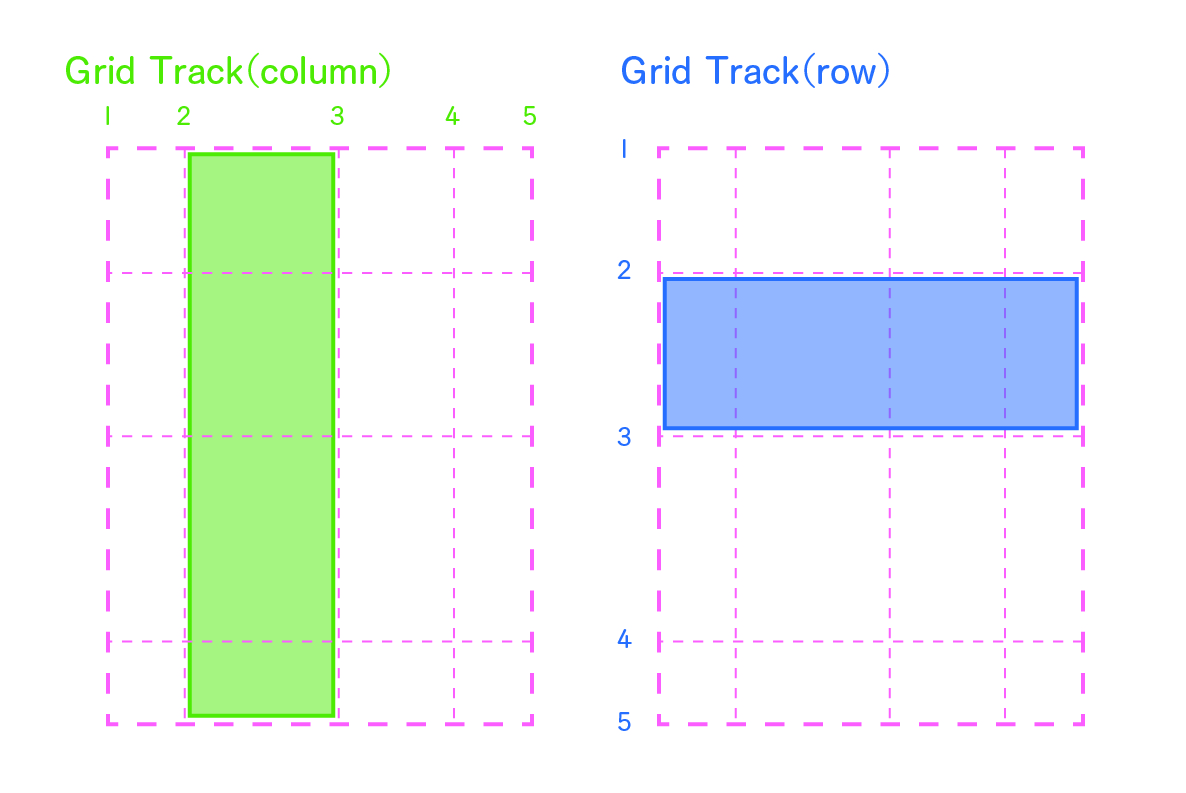
グリッドトラック

各列や行のことです。
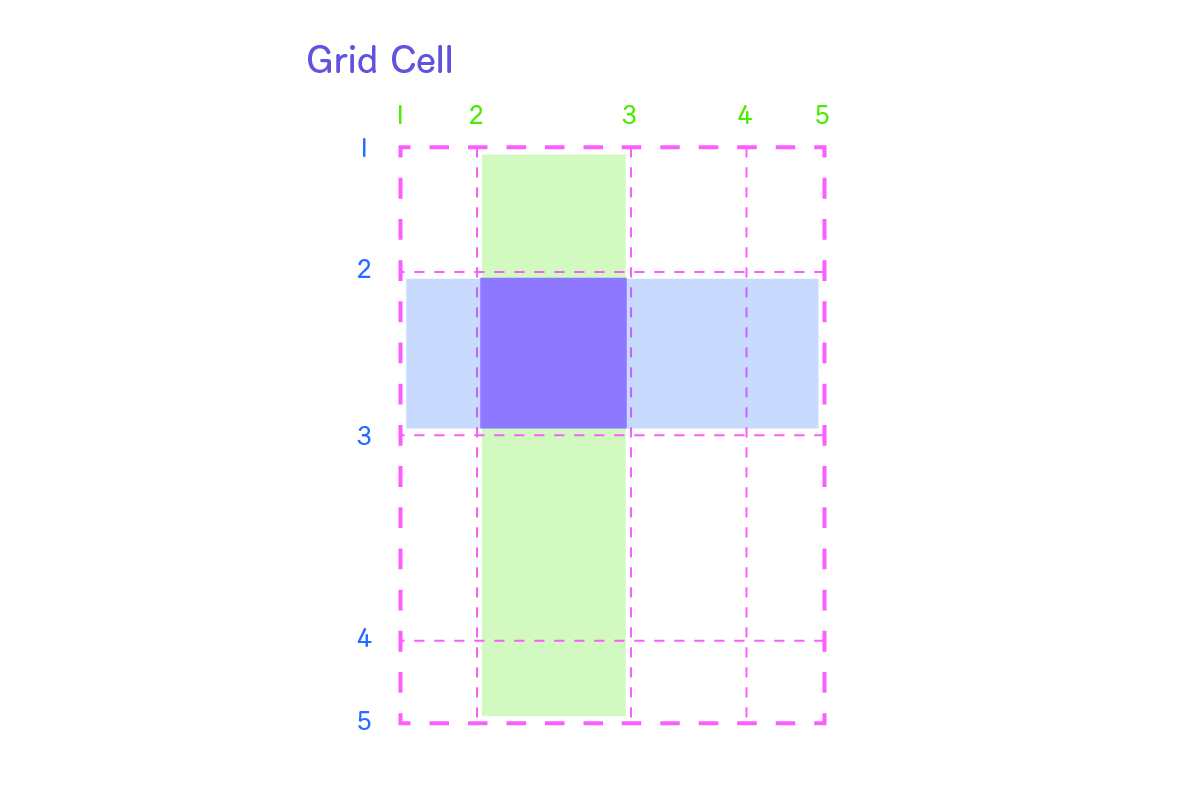
グリッドセル

行のグリッドトラックと列のグリッドトラックが交差する箇所を「グリッドセル」と呼びます。
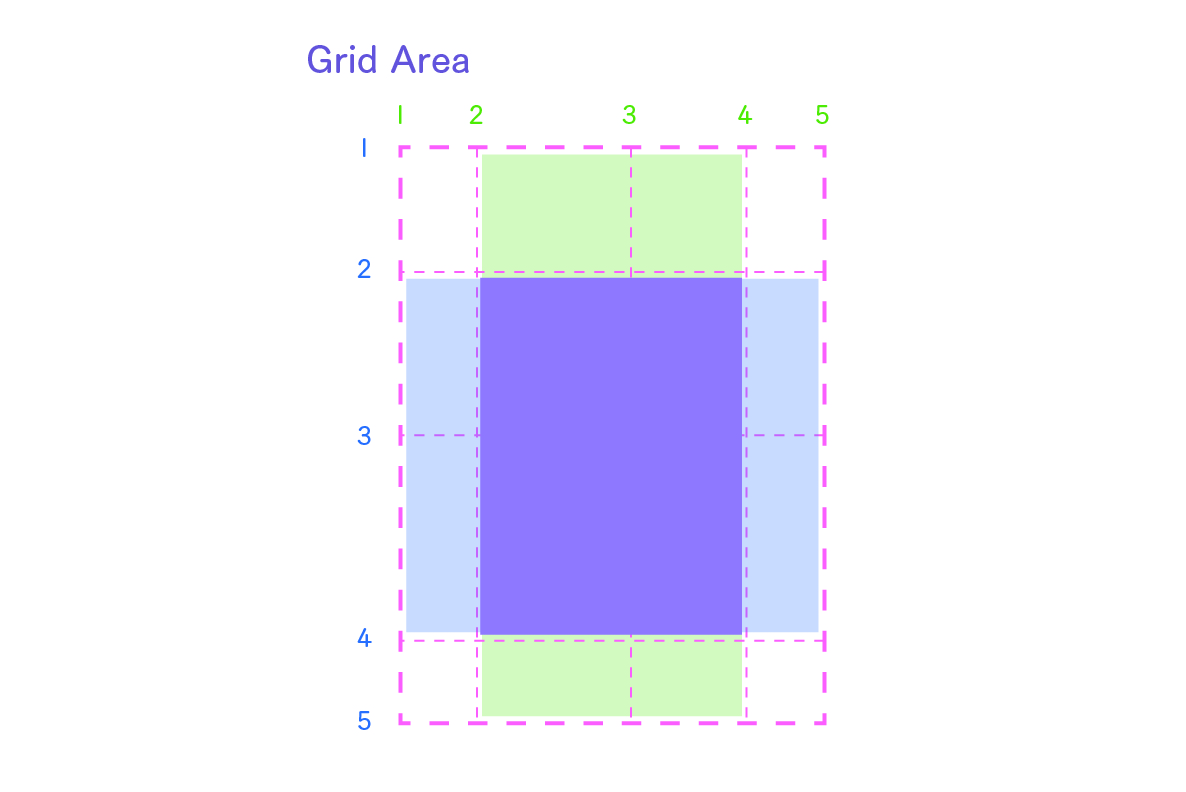
グリッドエリア

複数の行と列のグリッドトラックが交差する範囲は「グリッドエリア」と呼びます。
3カラムレイアウトの基本
3カラムを再現するために最低限必要な記述は以下の通りです。
.grid{
display: grid;
grid-gap: 10px;
grid-template-columns: 1fr 1fr 1fr;
}
grid-template-columnsは行グリッドトラックの幅の指定するプロパティです。カラム数分を半角スペースで区切って書きます。
frはfraction(比率)の略で割合で指定することが出来ます。ここでは1:1:1としています。
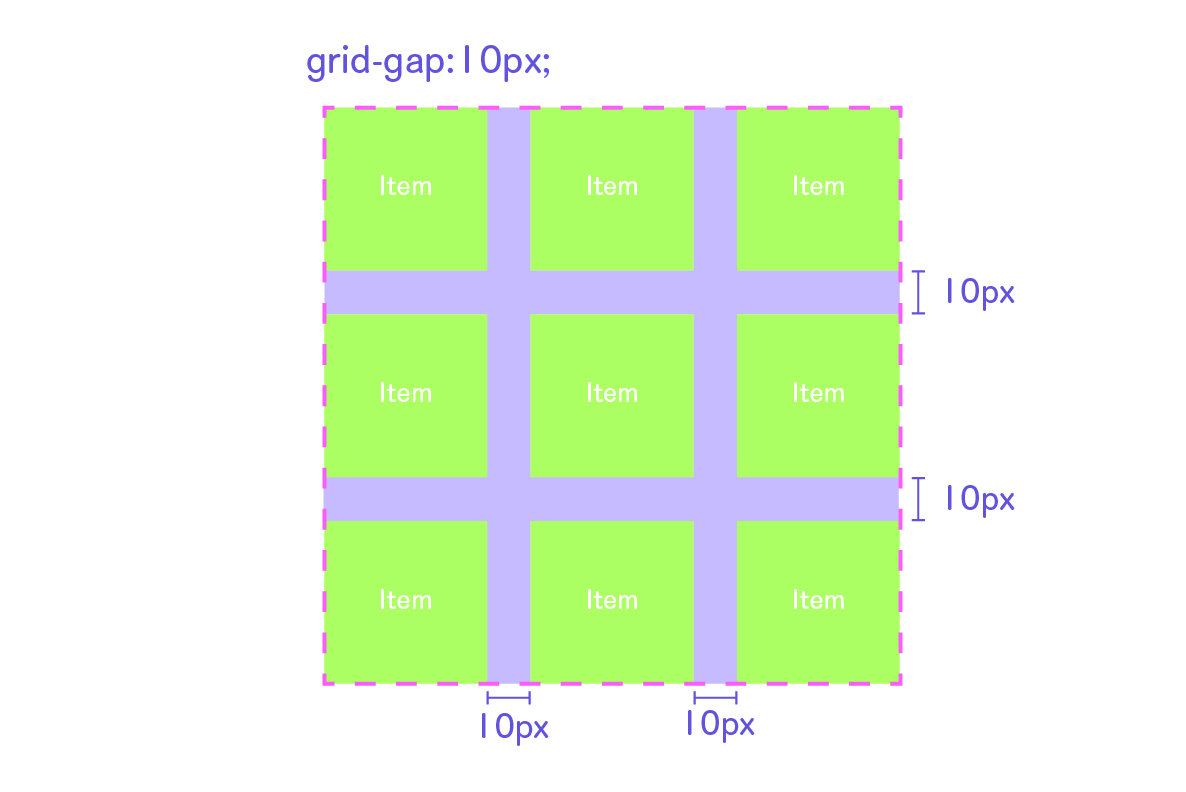
grid-gapは以下の図のようにグリッドアイテム間に余白を取ってくれるプロパティです。

余白が内側につくので、従来のレイアウトで必要だったマージンの打ち消しなどに関する記述が必要無くなるのが特徴です。
タイルレイアウト
タイルレイアウトもcss gridを使えば簡単かつ柔軟に再現出来ます。
.grid{
display: grid;
grid-column-gap:10px;
grid-row-gap:30px;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr 300px 2fr;
}
grid-template-rowsで列グリッドトラックの高さを指定することが出来ます。
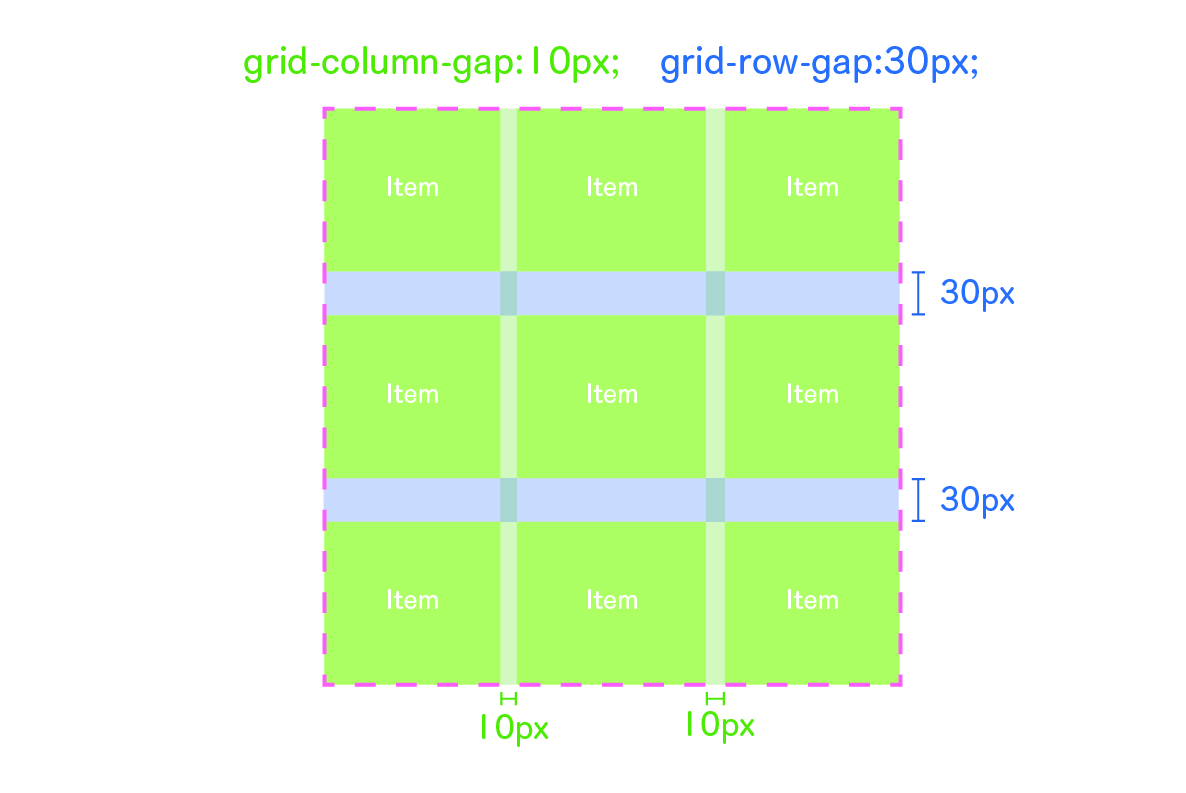
grid-column-gapで幅の余白、grid-row-gap高さの余白を個別に指定することが出来ます。

ちなみに、「grid-template-columns: 1fr 1fr 1fr;」を「grid-template-columns: 1fr 1fr;」にすれば2カラム「grid-template-columns: 1fr 1fr 1fr 1fr;」にすれば4カラムと変更することも出来ます。めちゃくちゃ簡単ですね。
関数の利用
minmax
minmaxは名前の通り最小最大値を指定出来る関数です。
使い方はminmax(最小値,最大値)というように数値を入れるだけです。
これで、可変幅+固定幅のレイアウトが出来ました。
ウィンドウ幅を弄ってみると真ん中のブロックだけが、固定幅になっているのが分かると思います。
repeat
repeatも名前の通り、繰り返してくれる関数です。
使い方はrepeat(回数,数値)というように、繰り返したい回数とその数値を指定します。
これで、1frを何度も書く必要がなくなりました。
.grid{
display: grid;
grid-gap:10px;
grid-template-columns:repeat(4,1fr);
}
関数を組み合わせることも可能です。
.grid{
display: grid;
grid-gap:10px;
grid-template-columns:repeat(4,minmax(300px,1fr));
}
数値にminmax(300px,1fr)を指定することで、それぞれ最小値が300pxのボックスで構成されている4カラムレイアウトとなります。
auto-fit
auto-fitはrepeatと合わせて使うことで、親要素の余ったスペースを自動で埋めてくれるようになります。
つまり、自動的にカラム落ちしてくれます。
ウィンドウ幅を動かしてみてもらえば分かるように、メディアクエリ無しでのレスポンシブレイアウトを実現可能です。
Bootstrap風レイアウト
Bootstrap風の12等分のレイアウトもcss gridを使えば簡単に出来ます。
.grid{
display: grid;
grid-template-columns: repeat(12, 1fr);
grid-gap: 15px;
}
.grid_item{
$wrp:'.grid_item';
background-color: #bfff80;
@for $i from 2 through 12 {
&#{$wrp}__col#{$i} {
grid-column: span #{$i};
}
}
}
sass前提の記述ですが、このように書くとrepeat(12, 1fr)で12等分の列が出来ます。
grid-column: span 数値;とすると数値分の列を結合することが出来るので、grid_item__col2~12のモディファイアを使用し、グリッドアイテムの大きさを切り替えています。
「.grid_item__col2」を追加すれば2列分、「.grid_item__col3」を追加すれば3列分、「.grid_item__col4」を追加すれば4列分…という感じです。
css gridは行の結合が出来るので、以下のように書くと…。
.grid{
display: grid;
grid-template-columns: repeat(12, 1fr);
grid-gap: 15px;
}
.grid_item{
$wrp:'.grid_item';
background-color: #bfff80;
@for $i from 2 through 12 {
&#{$wrp}__col#{$i} {
grid-column: span #{$i};
}
&#{$wrp}__row#{$i}{
grid-row: span #{$i};
}
}
}
grid_item__row2~12で2~12行分の結合を制御することが出来るようになります。
こんな複雑なレイアウトも思いのままに!多分使わないけど!
まとめ
css gridは複雑なレイアウトを短い記述で行えるという特徴ばかりが取り上げられがちですが、普段使うレイアウトのコーディングも楽にしてくれる優秀なプロパティです。
いづれ、全てのブラウザでcss gridを利用できるようになれば、レイアウトは基本的にこのプロパティに任せていいんじゃないかと思います。
何故なら、Don’t use flexbox for overall page layoutという記事でFlexboxとcss gridで同じレイアウトを組んだ時、css gridの方が表示スピードが早いという内容が紹介されていたからです。
ただ、現状の対応ブラウザ(Can I use … | CSS Grid Layout)の問題があるので、プロジェクト内容と相談しながら積極的にcss gridに触れていけるといいのではないでしょうか?
実業務で使うのは怖いけど、触ってみたいという方にはGriddyというサイトがオススメです。css gridをwebブラウザ上でシュミレート出来るので感覚を掴みやすいかと思います。
ここまで、読んで頂きありがとうございました。何かおかしい点などがあればコメントにてお知らせください。