【動画】Adobe XD「アートボードのオーバレイ」の応用的な使い方
公開日 2018/06/12

2019/11/5 追記
本記事ではXDにステート機能およびホバートリガー無い状況下で、ホバーやその他インプット要素を再現する方法を紹介しています。
先日のAdobeMAXでのアップデートでホバーアクションなどを手軽に作れるようになりました。
ステート機能およびホバートリガーの使い方を解説した記事を書きましたので是非、下記の記事も参考にしてください。
Embedded content: https://ebifry.jp/xd/state
はじめに
前回のXDについての記事で「アートボードのオーバレイ」について動画で説明しますと伝えて動画が完成しました!
オーバレイを一歩踏み込んで使うとこのように様々な動きを表現出来ることが理解してもらえたかと思います。
この記事では実際にどのように作成していくかを解説していきます。
基本的な使い方
まずは基本的な使い方を振り返っていきましょう。
オーバレイの実装によりアートボード上にコンテンツを重ねた状態を表現する時に、アートボードを何枚も用意する必要がなくなりました。
例えば、ドロップダウンメニュー、キーボードのスライドアップ、モーダルなどがそれにあたります。
実際の作り方は以下の動画を見て下さい。
テキスト入れるの面倒くさくなってしまった(素直)のですが、
1.オーバレイさせるアートボードを用意
2.リンクさせアニメーションを設定
3.緑のボックスで位置を調整する
という手順でサクッと簡単にオーバレイが実装出来ます。すごいや!
ホバーアクション
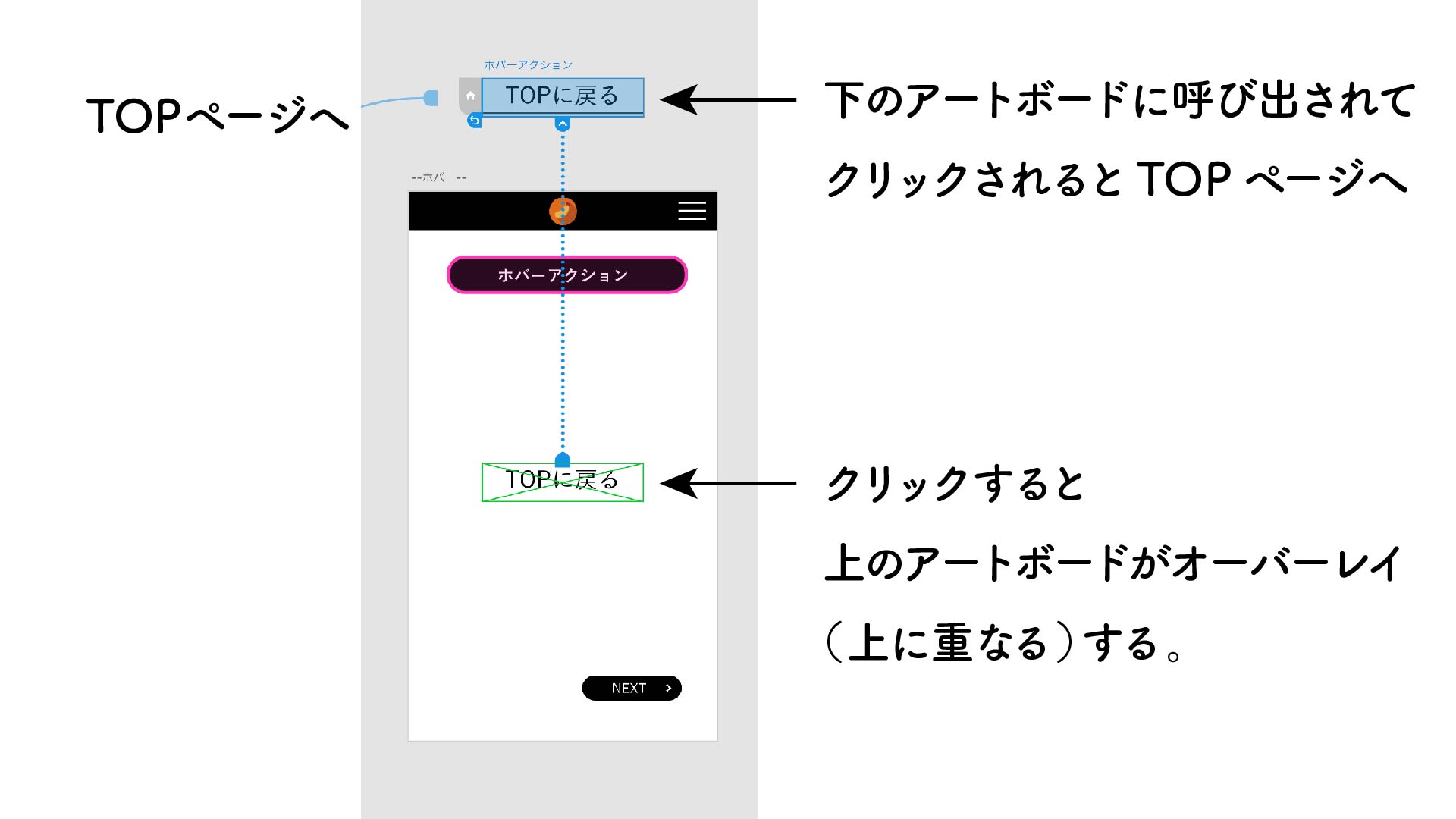
ホバーアクションの実装は単純で以下の画像を見ていただけると一発で分かるかと思います。

1回目のクリックでホバー時の見え方をオーバレイで表現。(このオーバレイ要素にリンクを貼っています)
2回目のクリックでTOPへ移動。
こんな感じで、1クリック目はホバーアクション、2クリック目はリンク先に移動という表現が可能になります。
要はメニューと同じ動きで、オーバーレイするアートボードが小さくなっただけですね。
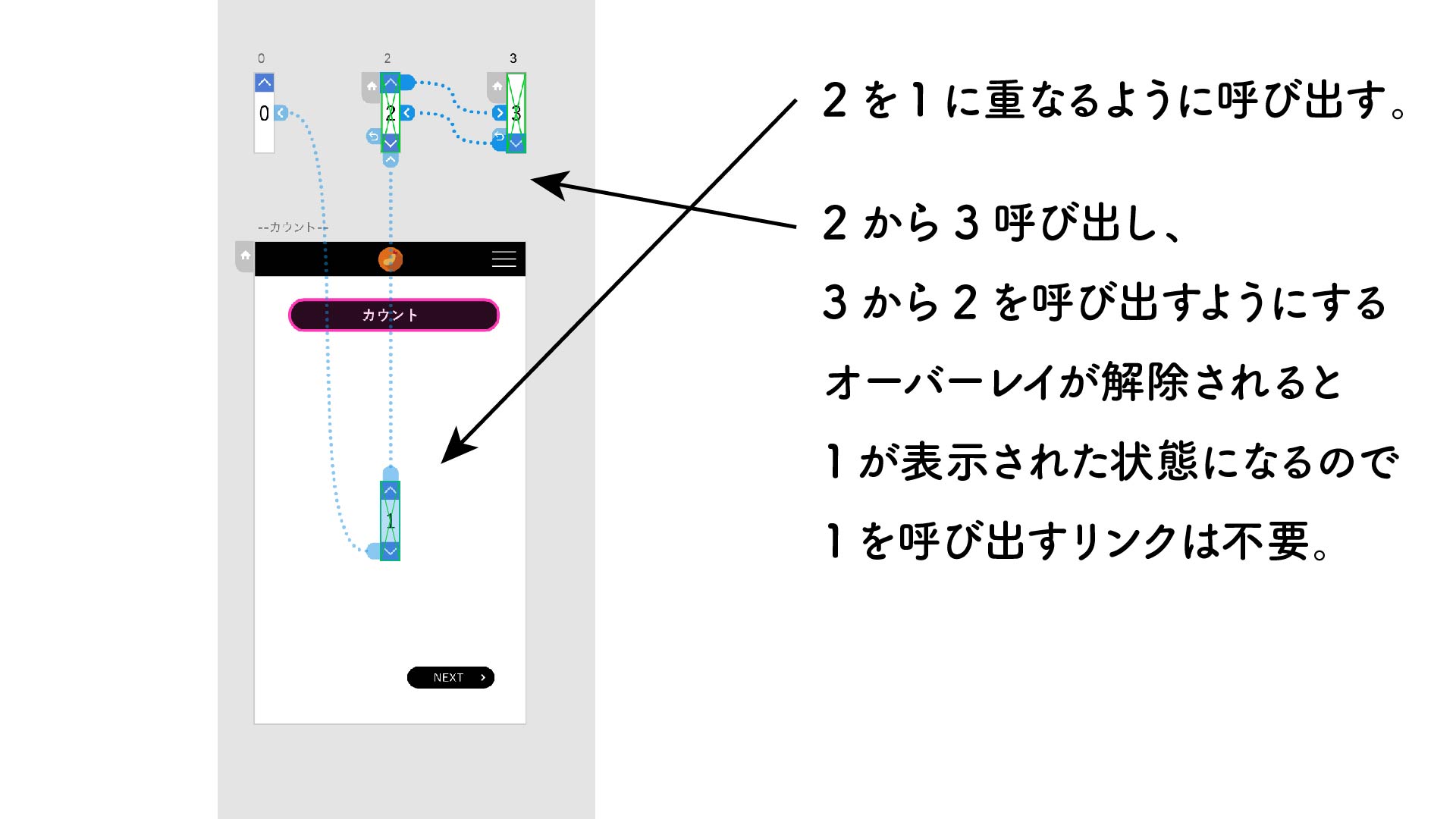
カウント

上記のようにオーバレイからオーバレイを同じ位置に相互に呼び出し合うことで再現しています。
2の下と0に1へのリンクが無いのは、初期値が1なのでオーバレイ要素が無くなれば1が表示されるためです。(オーバレイはなにも無いところをクリックすると消えます)
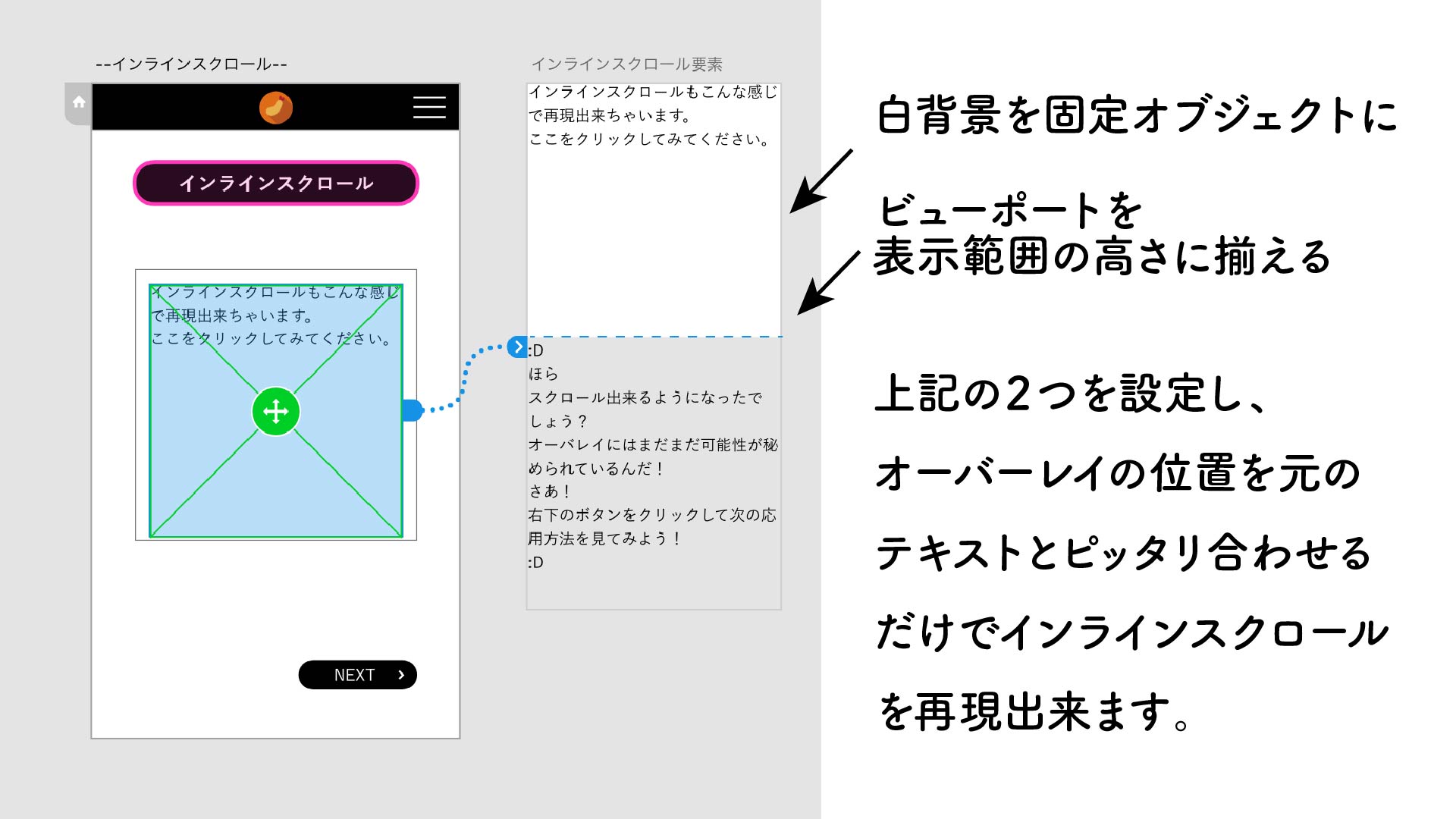
インラインスクロール

カウントと比べてリンクはかなりスッキリしています。
オーバレイ要素に「ビューポートの高さ」の指定を行うことでスクロール可能に。「固定オブジェクト」で背面の白シェイプを固定し文字がダブらないようにしています。
この2つの設定だけでインラインスクロールが再現可能です。
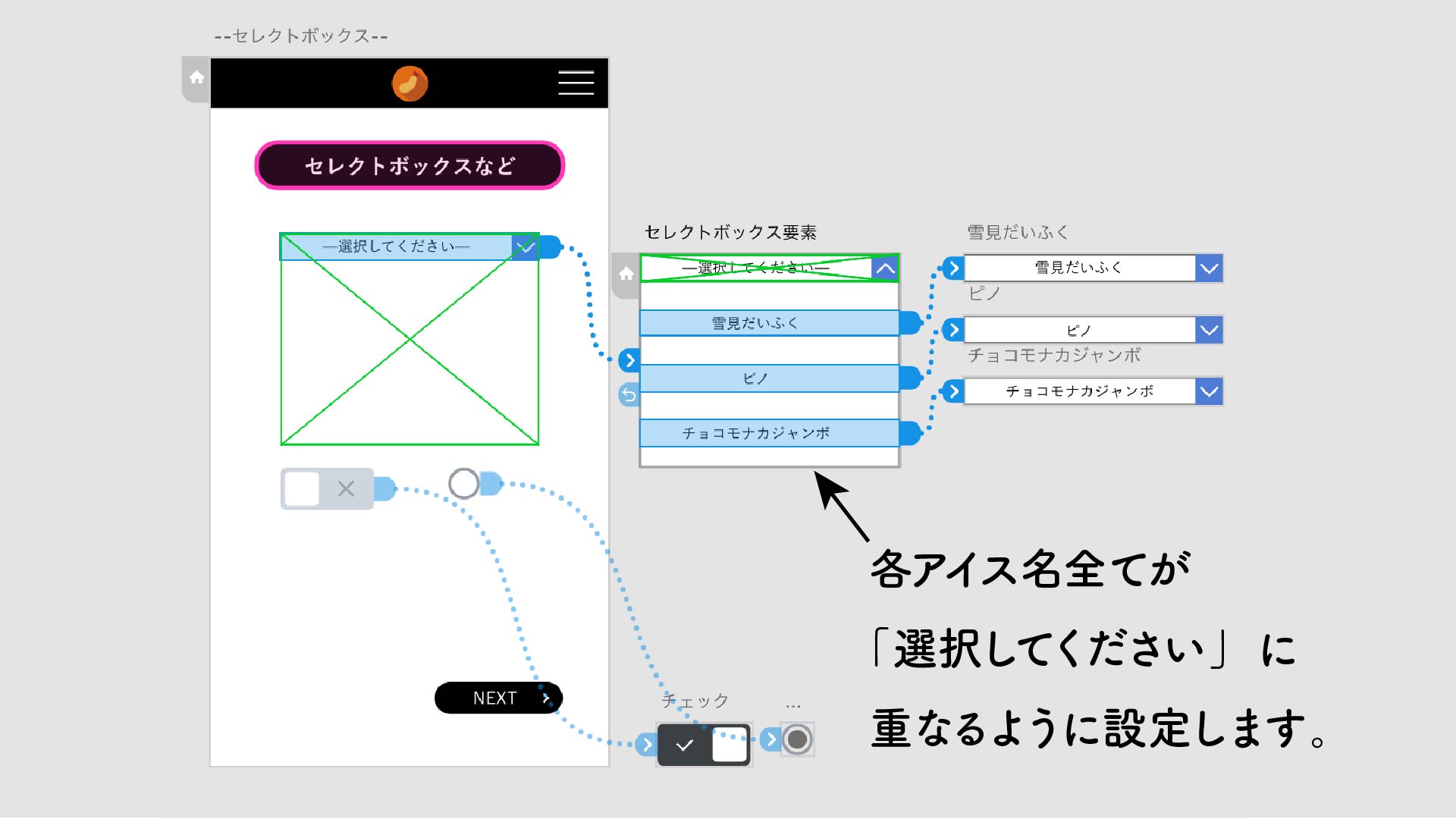
セレクトボックスなど

やっていることとしてはカウントとほぼ同じです。
「選択してください」でセレクト要素を呼び出し、各アイス名の呼び出し位置を「選択してください」に揃えています。セレクト要素を呼び出ている時には、右の矢印を↓にするのも大切ですね。
上の3つもそうですが、アニメーションを「なし」にすることがポイントです。即座に切り替わるので、待たされることなくより自然な操作感になります。
下のボタン系はここまで来たら説明不要ですね!
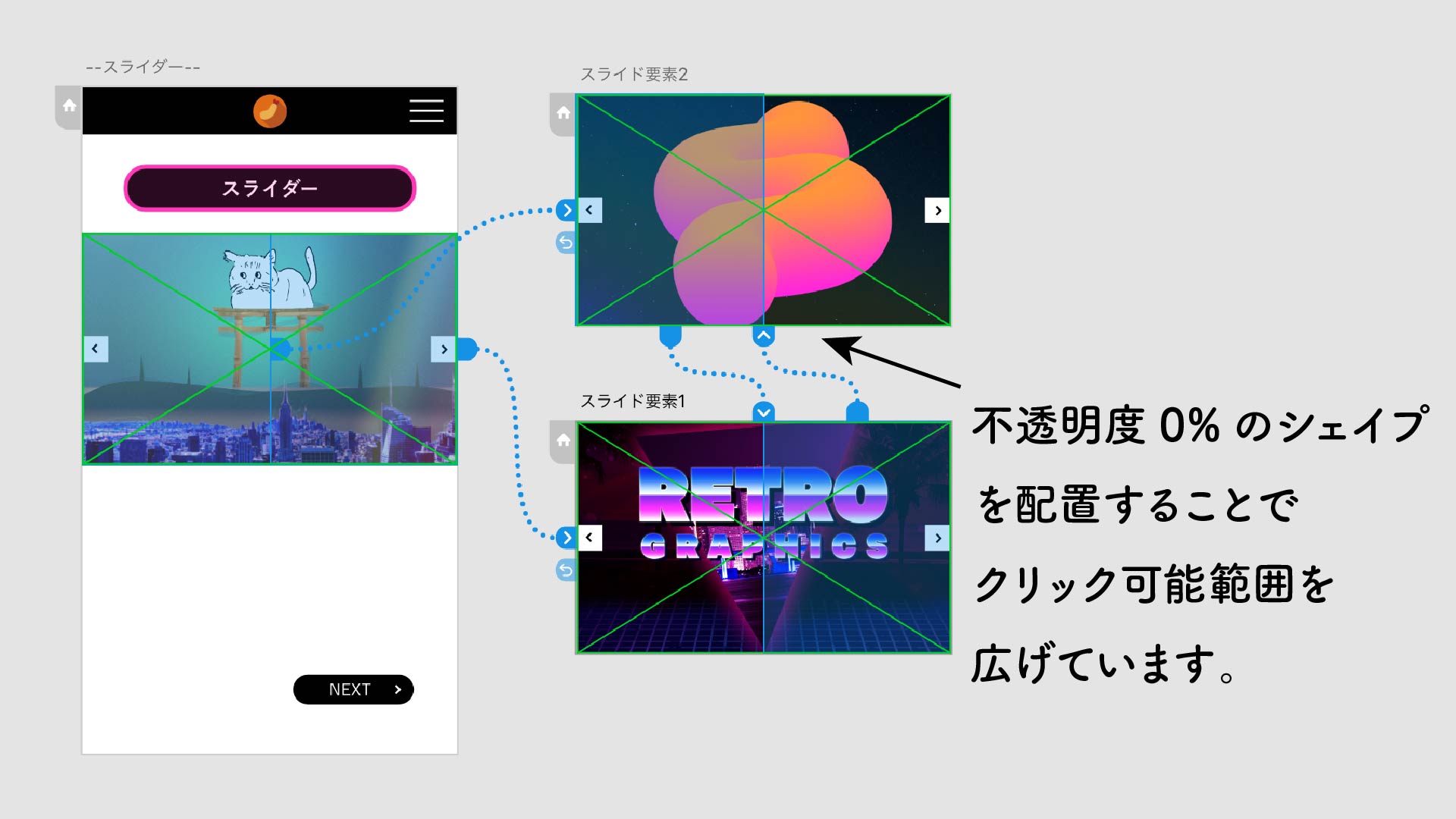
スライダー

3つの画像がループで出てくるようにリンクを設定しています。
ポイントは画像半分のサイズのシェイプを不透明度0%で配置することで、見えないけどクリック出来る要素にしていることです。
動画を見ていただけると分かる通りアニメーションの切り替わりの瞬間に最初の画像が一瞬見えるという仕様があります。
アニメーションを「なし」にすれば解決するのですが、アニメーションが無いスライダーは中々見ないので悩みどころですね。。。
まとめ
オーバレイで出来ることの多さを理解してもらえたかと思います。
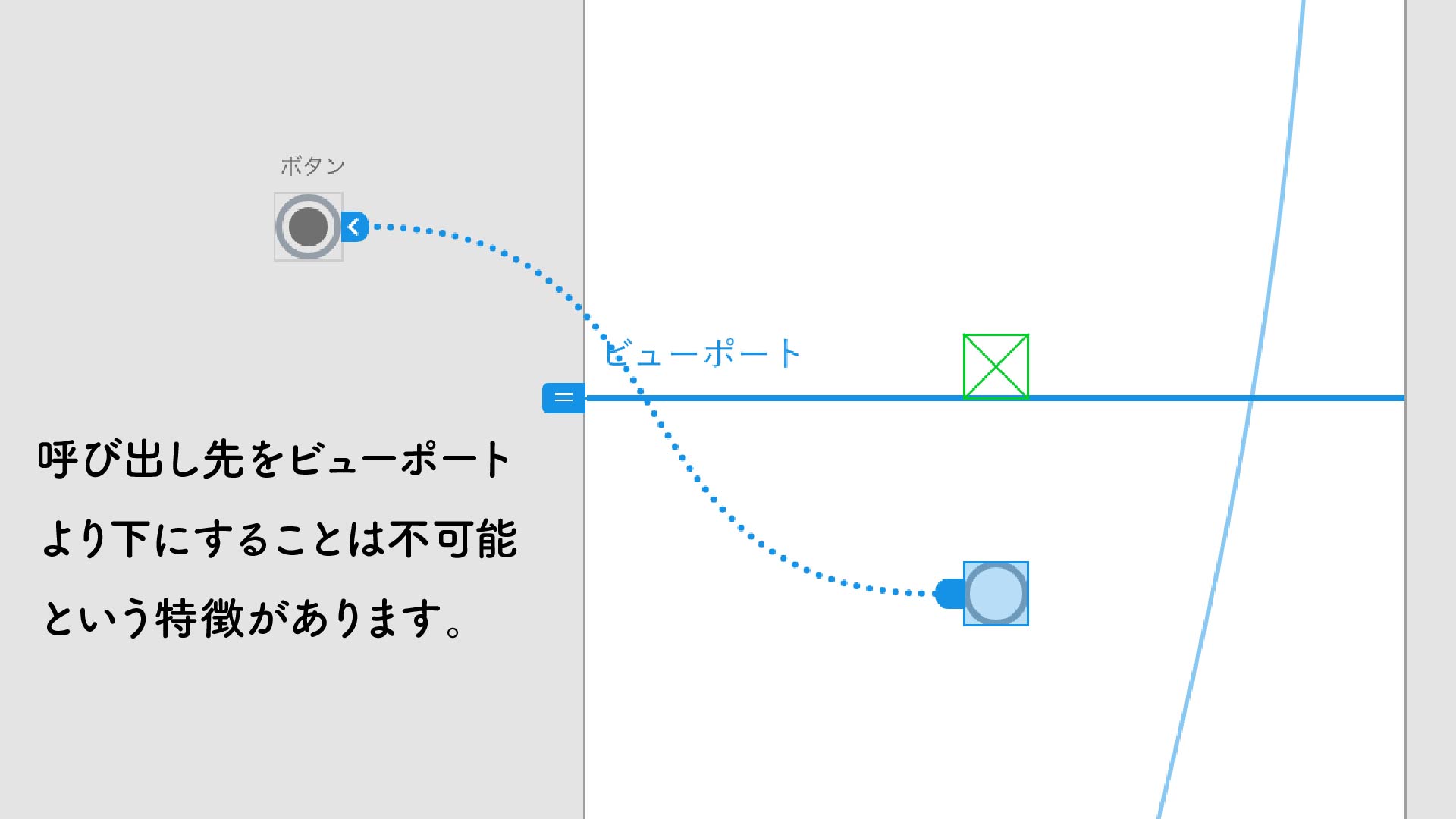
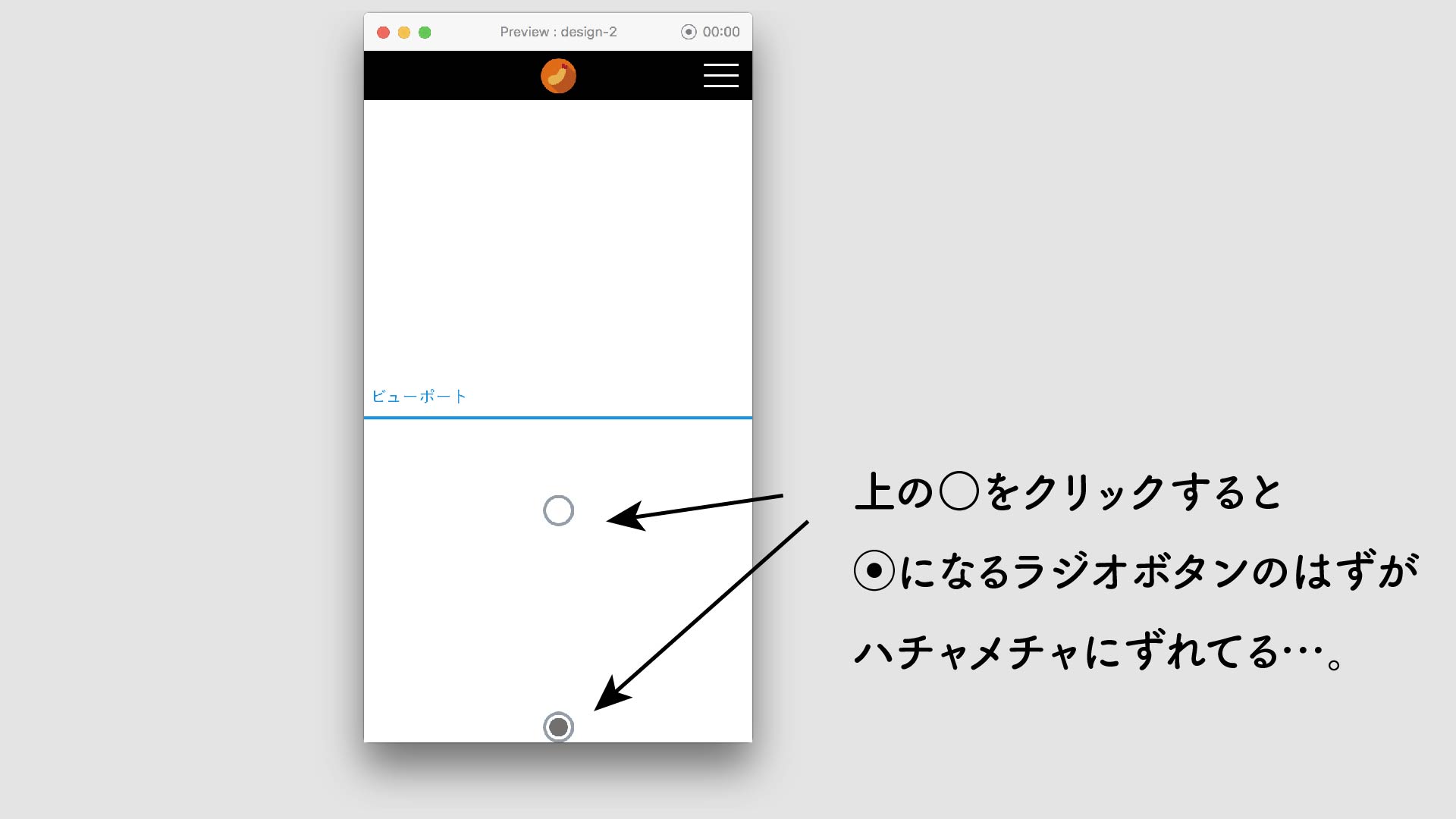
さて、ここで悲しいお知らせなのですがオーバレイの呼び出しはビューポートより下に配置出来ないという特徴があります。

つまり、ビューポートより下で応用的な使い方をしようとすると基本的にオーバーレイはずれてしまいます。

オーバレイはアートボードを絶対配置する機能であり、相対配置は出来ないのです。
元も子もない言い方をすれば「オーバレイってそういう使い方じゃないから仕方ない」のです。
現状、上記のデモのようにインタラクションの説明用としてスクロールしないデータをデザインとは別で作るのがいいかと思います。これだけでもイメージが付きやすくなりコミュニケーションの齟齬が防げるのでは無いでしょうか?
という訳で僕が作ったデザインデータを配布します。
こちらからダウンロードどうぞ!
また、一部「Wires jp」からデザインをお借りしています。
「Wires jp」とはAdobe XD用の日本語ワイヤーフレームUIキットです。
今回はUIキットとしてではなくデザインを一部お借りする形でしたが、洗礼されたUIキットなので是非使ってみてください。日本語のUIキットなのですぐに使いこなせると思います。
詳しくはこちら。
ここまで読んでいただきありがとうございました!
僕が住んでいる札幌でもXDに関する勉強会が開かれるなど、XD化の動きが活発になってきて嬉しい限りです!誰か札幌でXD専門の勉強会発足してくだちい。
XDUGについて
札幌でもXDの勉強会が発足されました。というか、僕が発足しました。
XDUGことAdobe XD ユーザーグループは全国各所で発足されていますので是非お近くの勉強会に参加してみてください!
Adobe XD ユーザーグループ(XDUG)



