AdobeXDのステート機能(コンポーネント状態)を使いこなそう!
公開日 2019/12/01

はじめに
先日アメリカのLAで開催されたAdobeMAXにてAdobeXDの新機能が紹介されました!
その中でも 特に目玉機能だと感じたステート機能 (コンポーネント状態)について詳解させていただきます。
まずはステート機能で何が出来るのかを理解するために以下の動画をご覧ください。
そして、こちらの記事はAdobe XD Advent Calendar 2019の2日目の記事です。
ステート機能の基本
動画作りました!
ステート機能の基本が2分で分かる動画を作ったので、まずはこちらを観てみてください!
早速使ってみましょう。
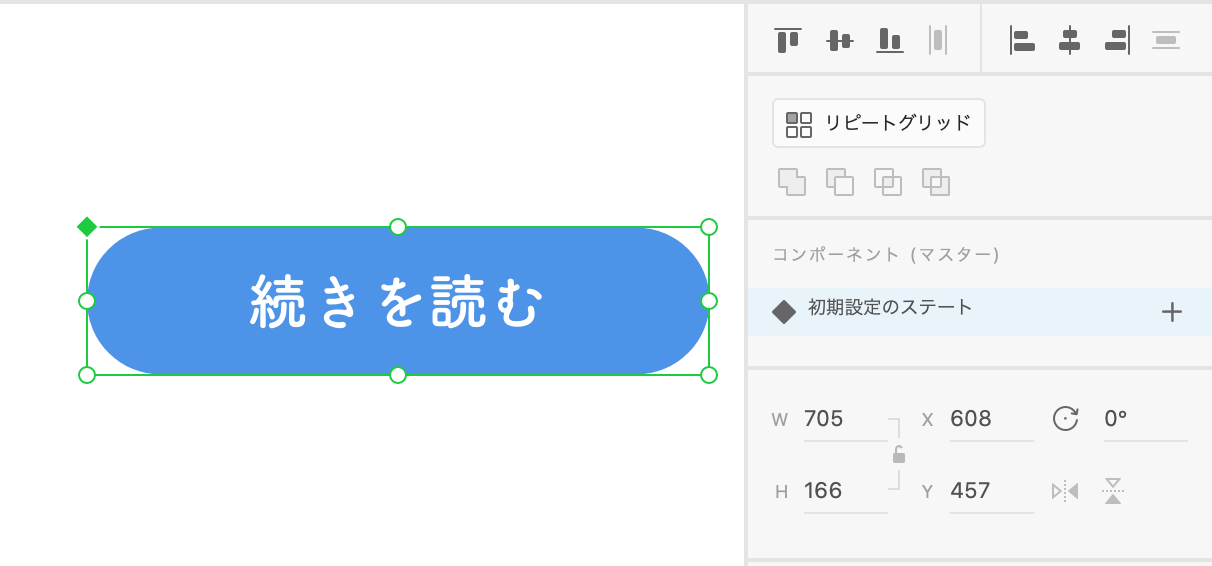
まずは ステートを与えたいオブジェクトをコンポーネント化 しましょう。右クリックから「コンポーネントにする」をクリックするか、⌘+Kでコンポーネント化出来ます。
すると 右側のプロパティパネルに「初期設定のステート」が追加 されています。

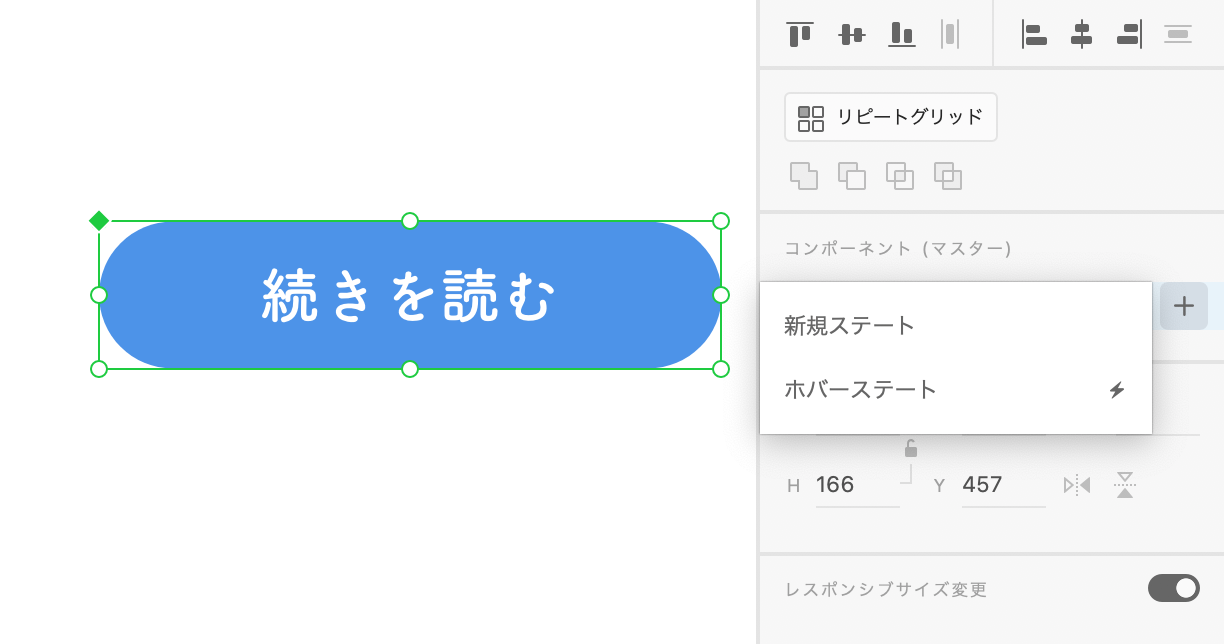
「初期設定のステート」の右側、プラスアイコンをクリックすると「新規ステート」「ホバーステート」が出ますので「新規ステート」をクリックしましょう。

「ステート2」が追加されるので、「ステート2」を選択した状態でデザインを変更しましょう。
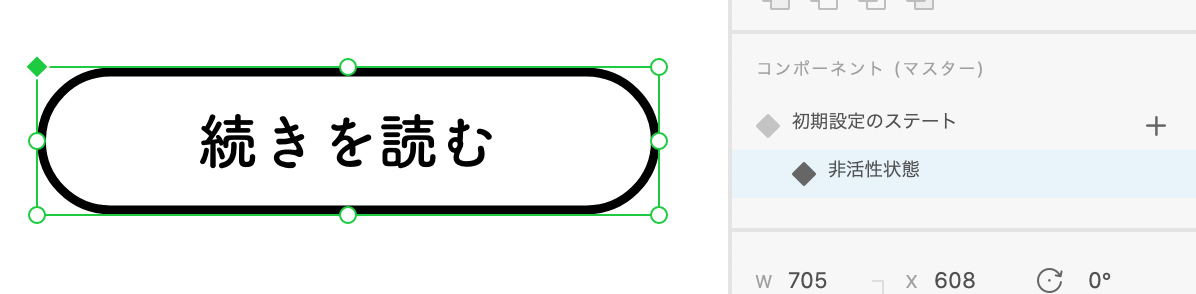
今回はボタンの非活性状態のデザインに変更します。その前に「ステート2」だと分かりにくいので「非活性状態」にリネームしました。

これで
「初期設定のステート」では通常状態、
「非活性状態」では非活性状態が設定できました。

これがステート機能の使い方 です。
ホバーアクションの設定
ホバーアクションを設定するのはとても簡単です。
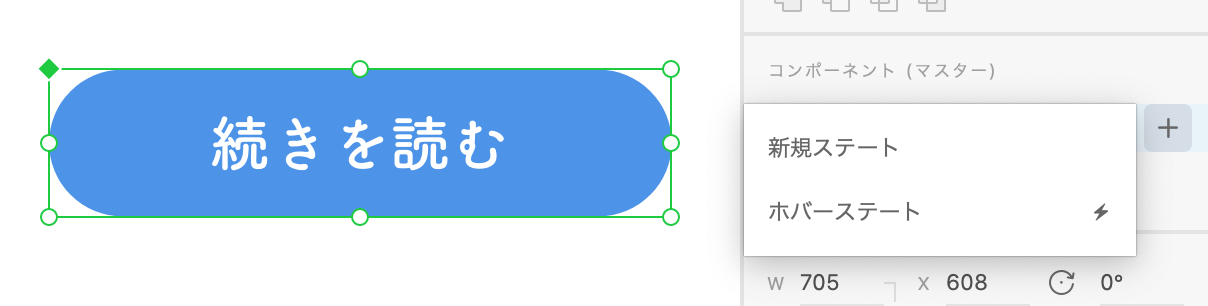
先程、「新規ステート」をクリックしたところを 「ホバーステート」をクリック しましょう。

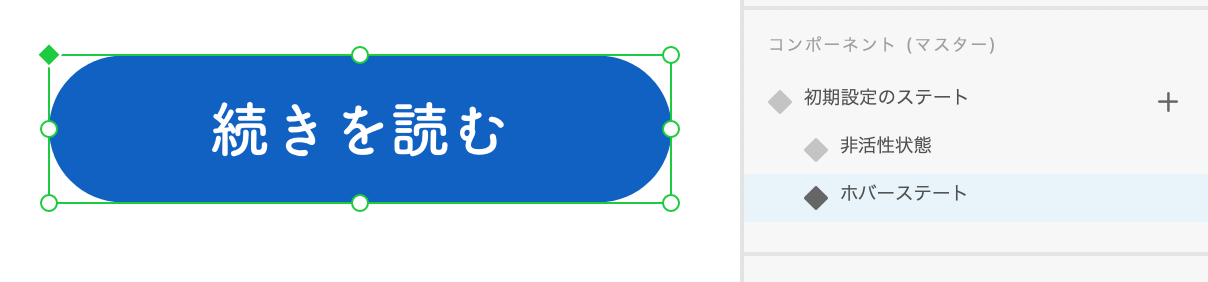
すると、「ホバーステート」を選択した状態でホバー状態のデザインに変更します。
今回はちょっと色を濃い目にしてみました。

そして、プレビューを見てみると 自動的にホバーアクションが設定されています。
実際に何が起きているのか プロトタイプを見てみましょう。
「初期設定のステート」を見てみると
トリガーに「ホバー」、移動先「ホバーステート」と設定されています。

つまり、 インタラクションでアートボードへの移動の他にステート間の移動も可能である ということです!
これを利用することで様々なインタラクションを再現出来るので実際に僕が作ったものの解説をしながら紹介していきます!
トグルボタン
まずはトグルボタンの作り方からです
通常通り、「コンポーネント化」→「新規ステート」をクリックしてデザインをしていきます。

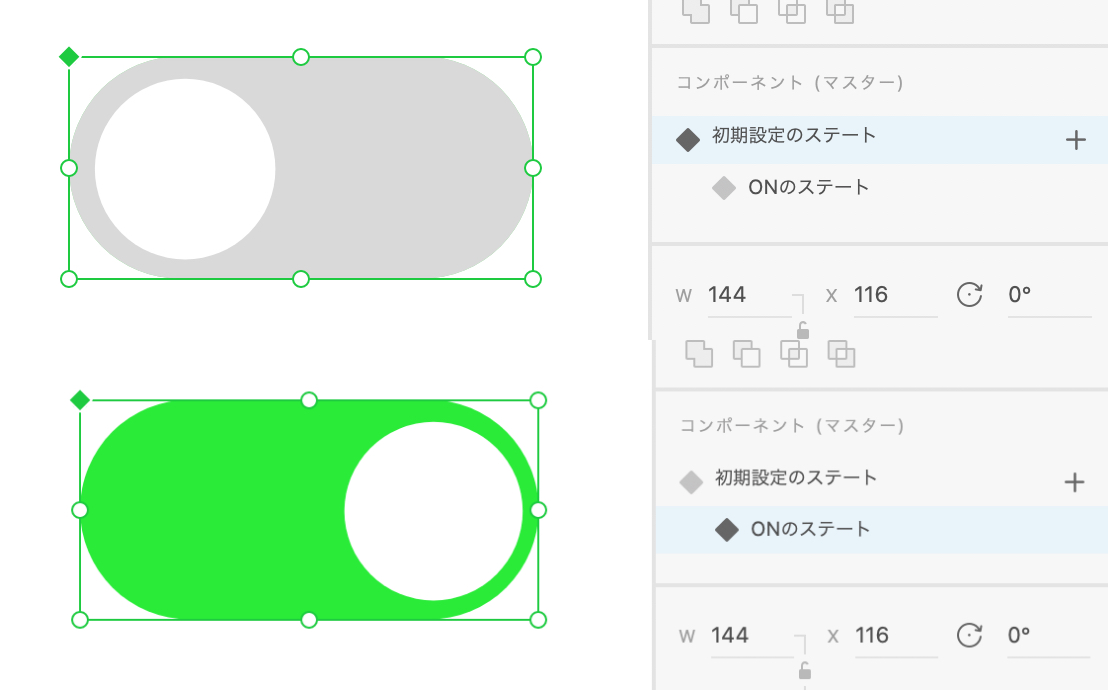
「初期設定のステート」がOFFの状態で
「ONのステート」がONの状態になっています。
ここからプロトタイプに移ります。

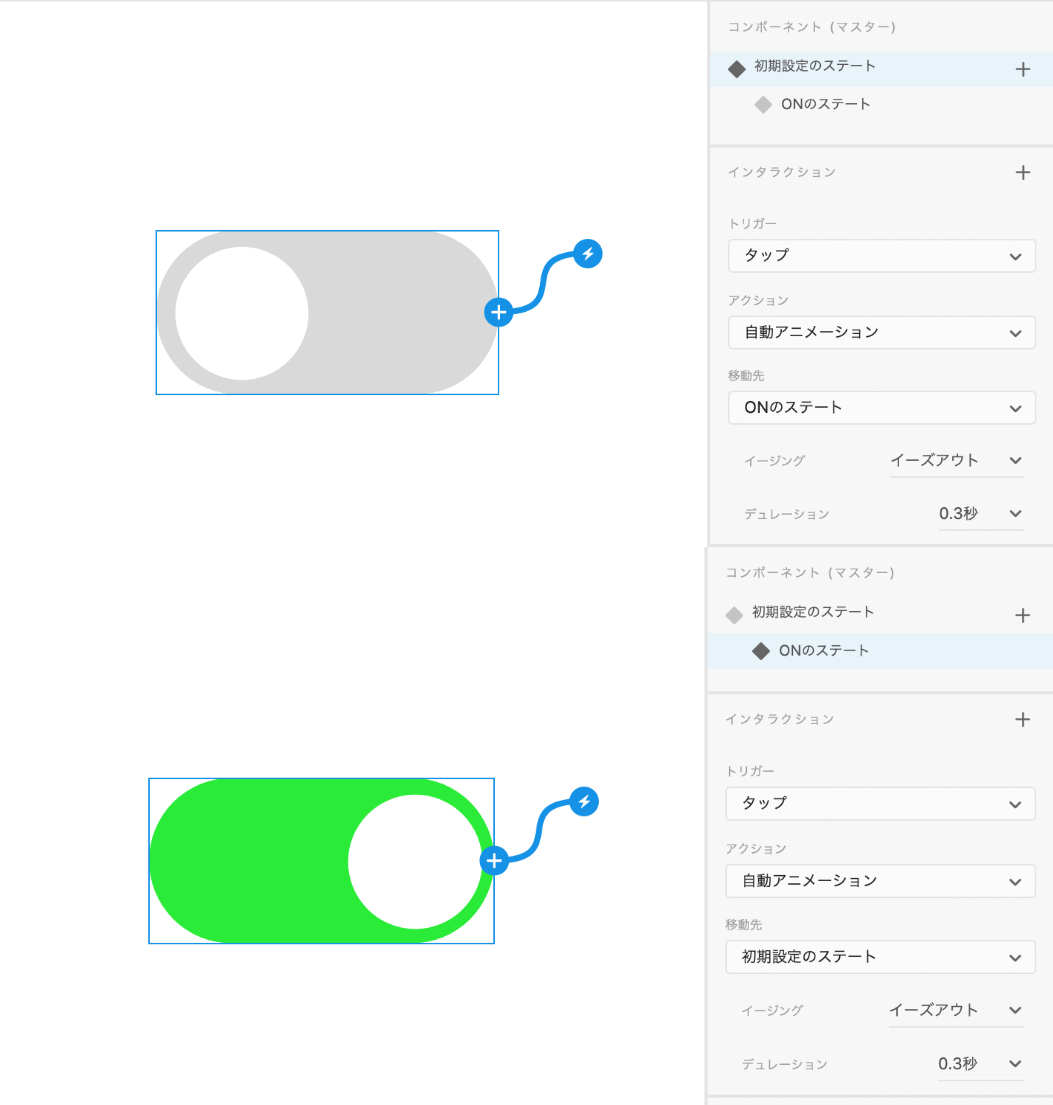
「初期設定のステート」には、トリガー「タップ」、移動先「ONのステート」
「ONのステート」には、トリガー「タップ」、移動先「初期設定のステート」
と設定します。
プレビューを見てみると、クリックするたびにONとOFFが切り替わるようになっているのが確認できると思います。
これだけでトグルボタンの完成です!とても簡単ですね!
トグルボタンのポイント
ここでのポイントは ステート間の移動のトリガーには「タップ」も使える ということです。
また、ステート間の移動のトリガーには 「タップ」「ホバー」だけしか使えない ということも覚えておきましょう。
アコーディオン
次にアコーディオンの作り方です。
通常通り、「コンポーネント化」→「新規ステート」をクリックしてデザインをしていきます。

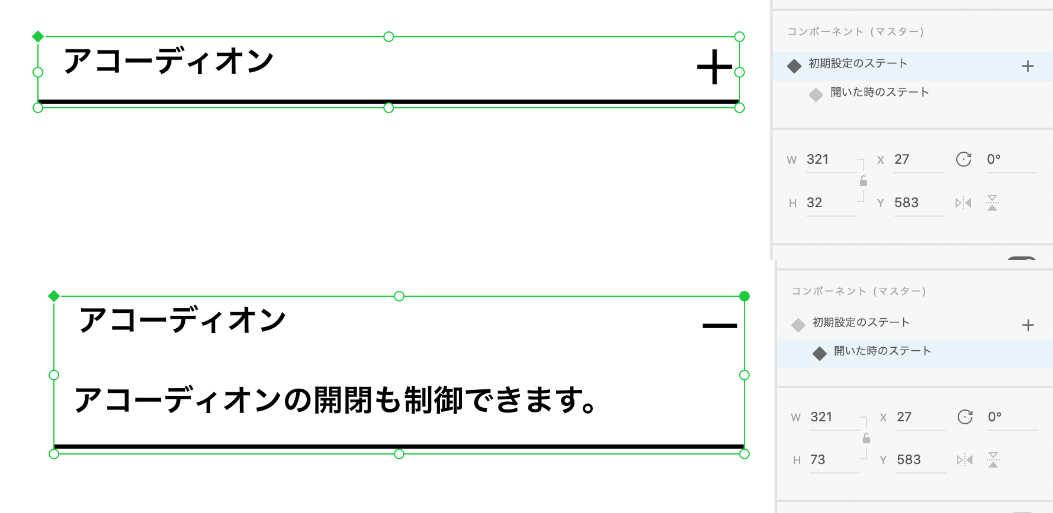
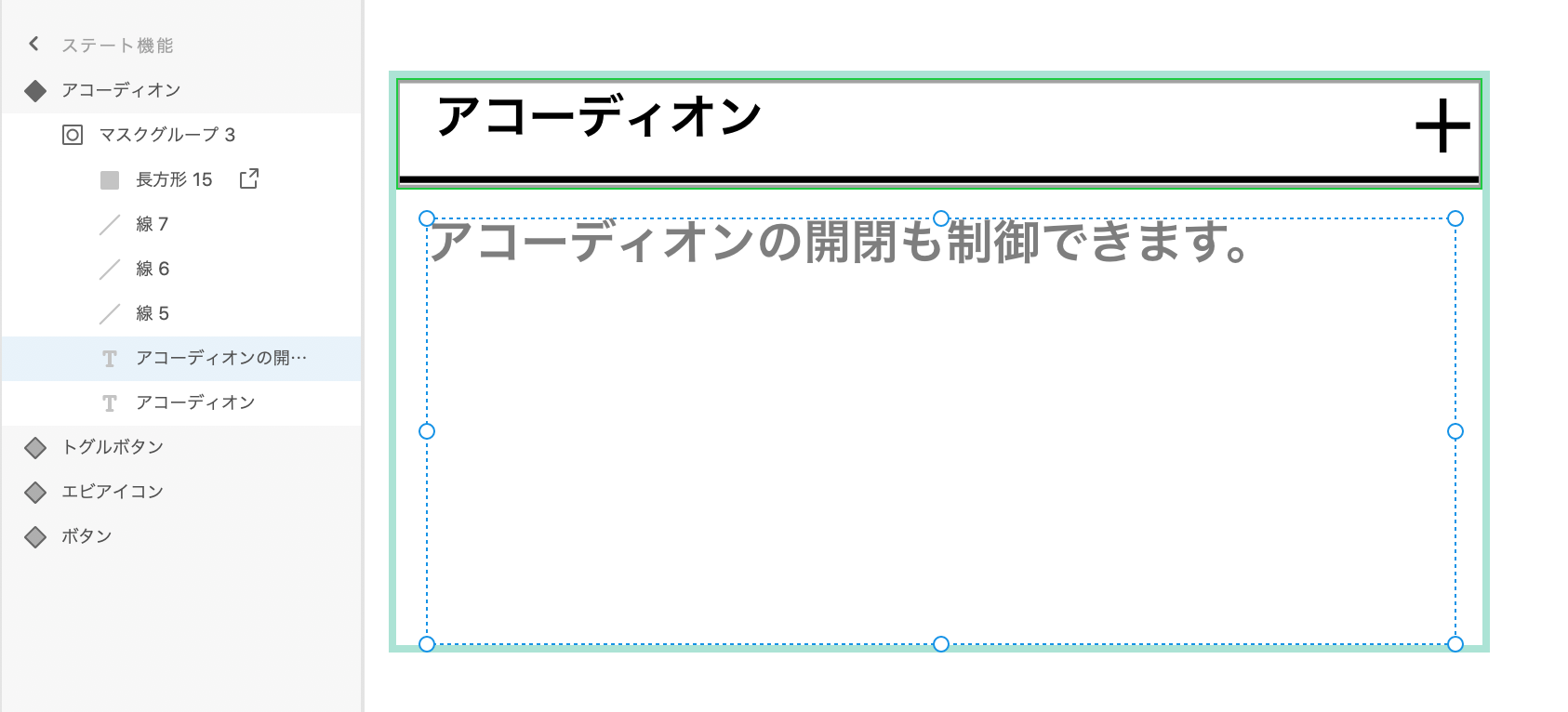
見ての通りですが、「初期設定のステート」が閉じている状態で
「開いた時のステート」が開いている状態です。
デザインが出来たのでプロトタイプに移ります。

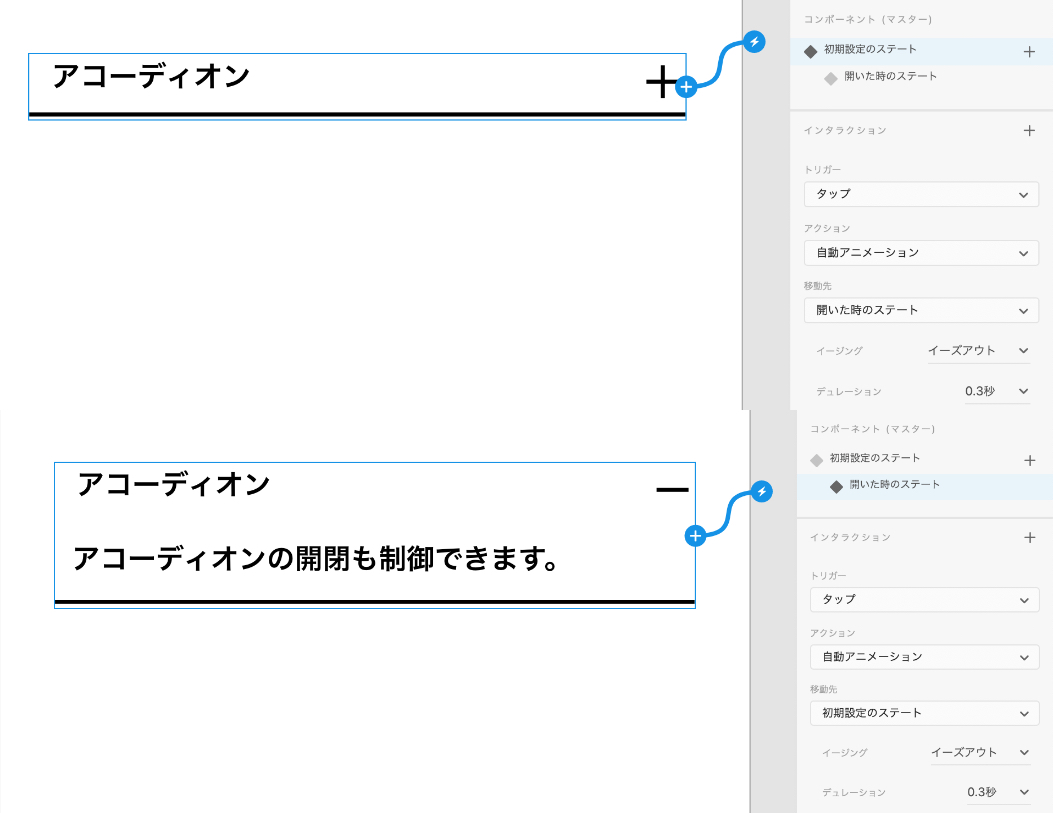
「初期設定のステート」には、トリガー「タップ」、移動先「開いた時のステート」
「開いた時のステート」には、トリガー「タップ」、移動先「初期設定のステート」
と設定します。
やっていることはトグルボタンと同じですね!
これでアコーディオンは完成です!
アコーディオンのポイント
アコーディオンのアニメーションを再現するために、マスクをかけています。
レイヤー構成は以下のようになっています。

ステート毎に持つ要素の削除、追加も可能なのですがそこまでしてしまうと管理や自動アニメーションの設定が難しくなってしまうので ステート毎に要素の削除、追加は行わない方が良いかもしれません。
タブ切り替え
次にタブ切り替えの作り方です。
通常通り、「コンポーネント化」→「新規ステート」をクリックしてデザインをしていきます。
ここではステートが3つ必要なので、ステートを3つに増やしておきましょう。

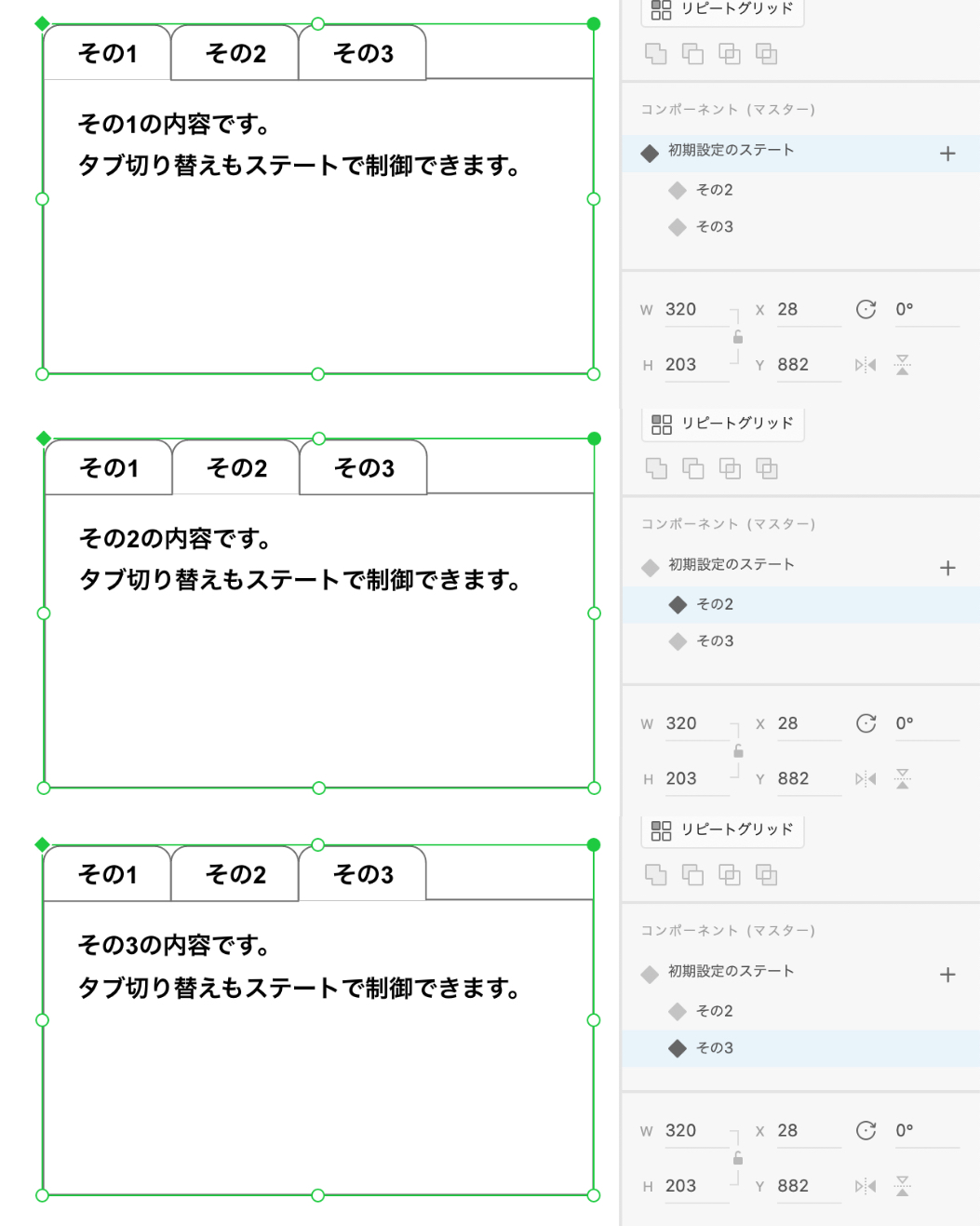
「初期設定のステート」が「その1」のタブを選択した状態で、
「その2」が「その2」のタブを選択した状態で、
「その3」が「その3」のタブを選択した状態です。
プロトタイプを見ていきましょう!

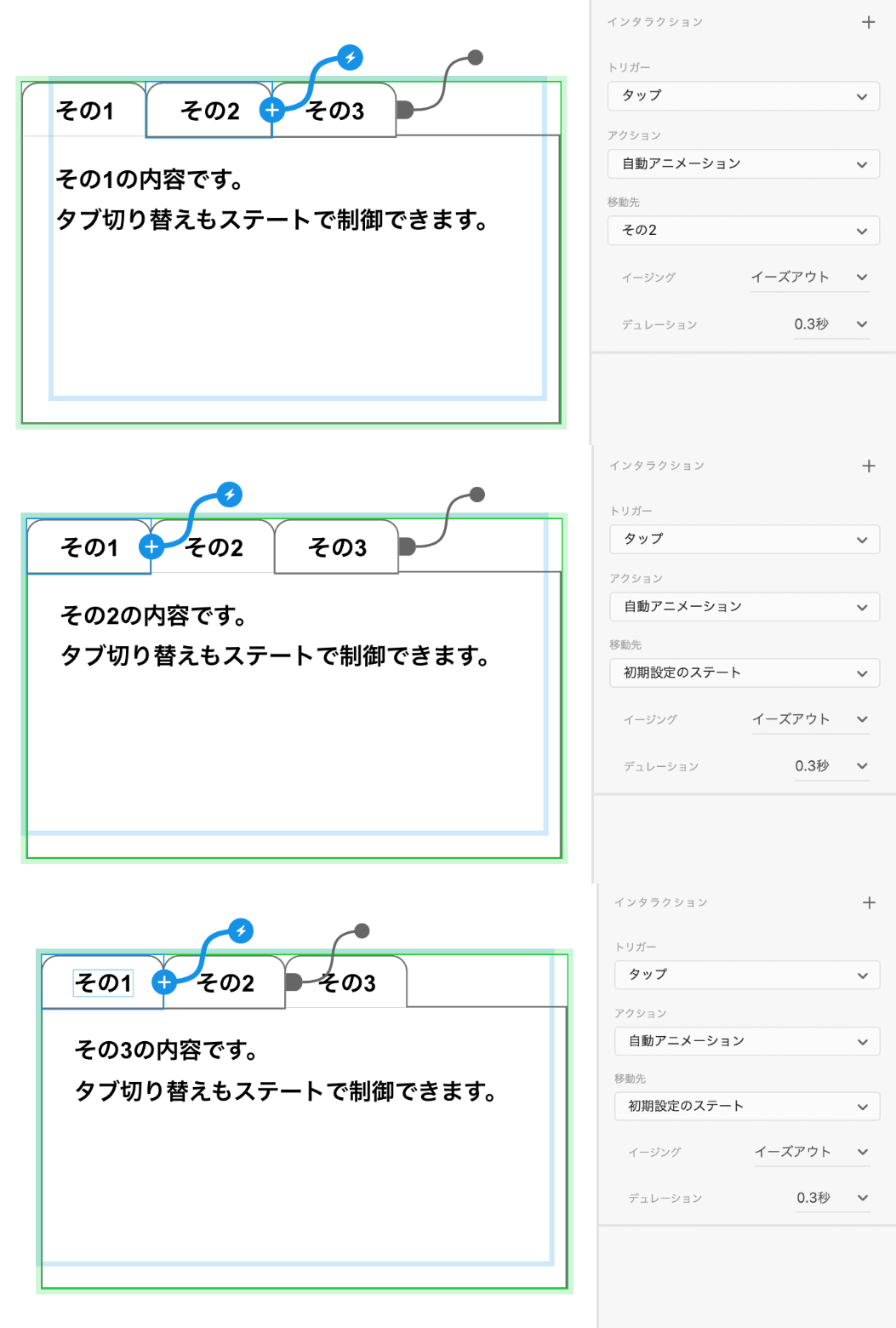
「初期設定のステート」のその2タブには、トリガー「タップ」、移動先「その2」。その3タブには、トリガー「タップ」、移動先「その3」。
「その2」のその1タブには、トリガー「タップ」、移動先「その1」。その3タブには、トリガー「タップ」、移動先「その3」。
「その3」のその1タブには、トリガー「タップ」、移動先「その1」。その2タブには、トリガー「タップ」、移動先「その2」。
と設定しています。
これでタブ切り替えは完成です!
タブ切り替えのポイント
まずは、リンク設定がコンポーネント自体ではなく、コンポーネントに内包されている要素になっているのがわかると思います。
コンポーネントの子要素でもステート間の移動が可能である という点がポイントです!
そして、タブデザインではこちらのツイートを参考させていただきました。
簡単なマスクであればリピートグリッドを利用するとかなりお手軽になります。
ここからは蛇足なのですが、今回ステートを3つ作りました。じゃあ、ステートって何個まで増やせるの…?
と思ったので検証してみました!
正直、上限はわからないのですが、1000個以上ステートを与えられることがわかりました!
セレクトボックス
次にタブ切り替えの作り方です。
いつものように、「コンポーネント化」→「新規ステート」をクリックしてデザインをしていきます。
ここでは5つのステートを用意します。

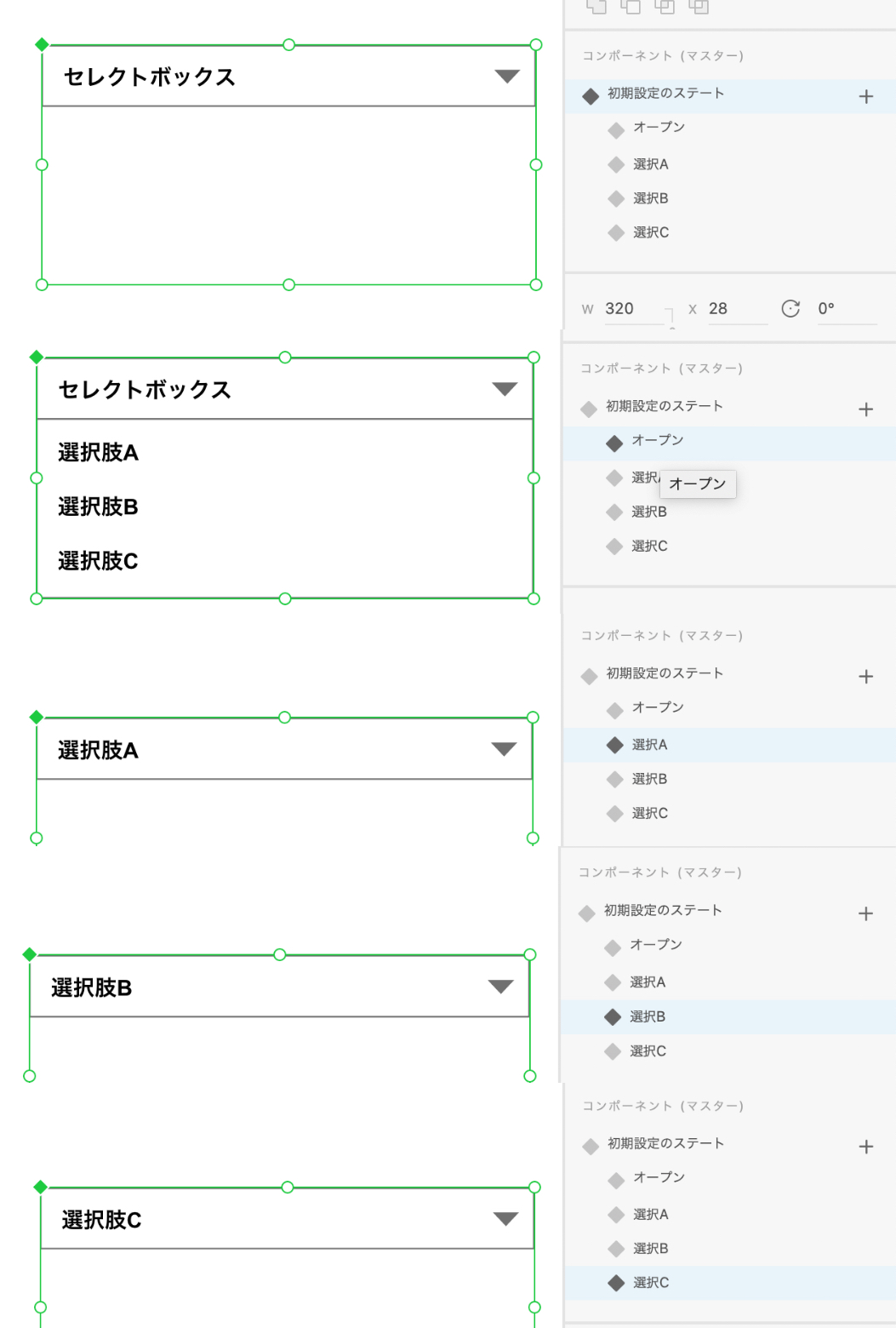
「初期設定のステート」が「非選択」の状態で、
「オープン」がセレクトボックスを開いた状態で、
「選択肢A~C」が「選択肢A~C」のそれぞれを選択した状態です。
プロトタイプを見ていきましょう!

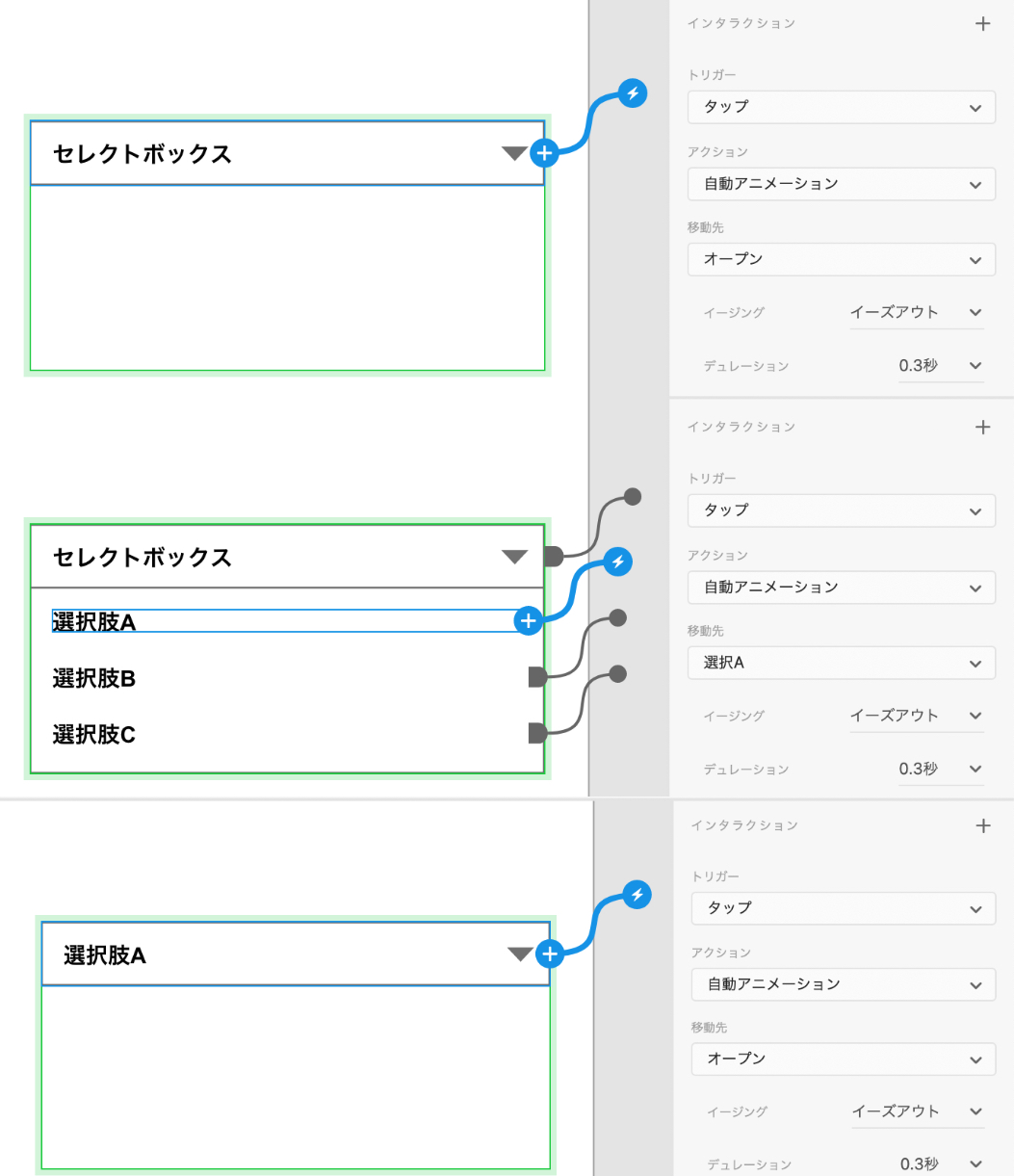
「初期設定のステート」には、トリガー「タップ」、移動先「オープン」
「オープン」には、トリガー「タップ」で、「セレクトボックス」の移動先は「初期設定のステート」、「選択肢A〜C」の移動先は「選択肢A〜C」
「選択肢A〜C」には、トリガー「タップ」、移動先「オープン」
と設定しています。
ステート機能で移動先を考えるときには実際にセレクトボックスなどの要素がどのような動きをするかイメージするとわかりやすいと思います。
セレクトボックスのポイント
今回、 非表示の要素を隠す方法としては不透明度を0%にすることで要素の削除はされていないけど見えない という状態にしています。
マスクをかける方法と比較すると設定が簡単になるので、アニメーションへこだわりが無い場合はアコーディオンもこの方法で再現できます。
スライダー
最後にスライダーの作り方です。
いつものように、「コンポーネント化」→「新規ステート」をクリックしてデザインをしていきます。
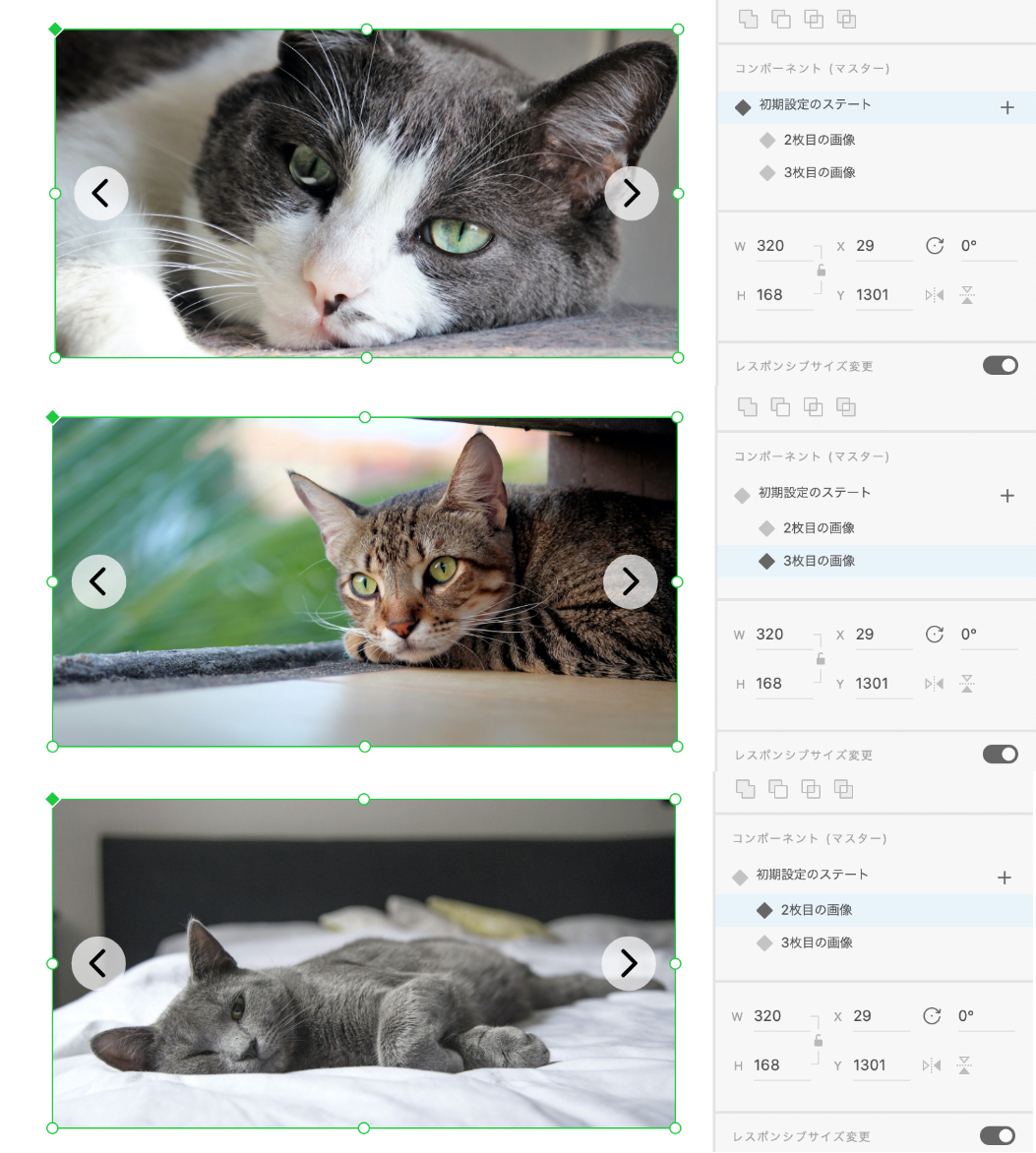
スライダーの枚数に合わせて変動しますが、ここでは3枚の画像を使っているので3つのステートを用意します。

デザインを見ても可愛い猫が3匹いるだけですね…
ステート名通りの説明になりますが、「初期設定のステート」には1枚目の画像、「2枚目の画像」に2枚目の画像、「3枚目の画像」に3枚目の画像を表示しています。
プロトタイプも見ていきましょう

これも至って単純で
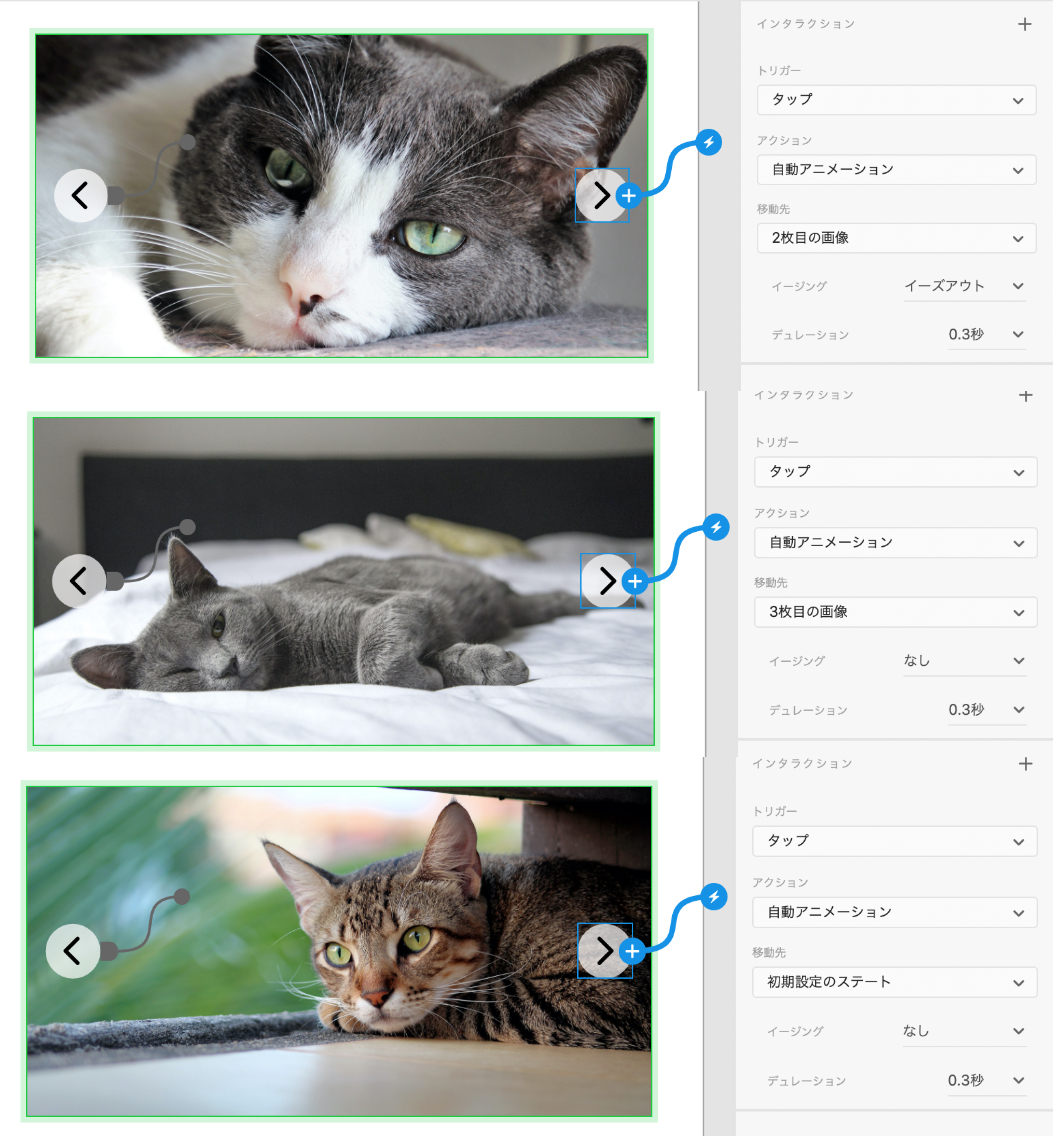
「初期設定のステート」では、右側の矢印ボタンに移動先「2枚目の画像」、左側の矢印ボタンに移動先「3枚目の画像」
「2枚目の画像」では、右側の矢印ボタンに移動先「3枚目の画像」、左側の矢印ボタンに移動先「初期設定のステート」
「3枚目の画像」では、右側の矢印ボタンに移動先「初期設定のステート」、左側の矢印ボタンに移動先「2枚目の画像」
と設定しています。
これで、スライダーの設定は完了です。見た目より単純でしたね!
スライダーのポイント
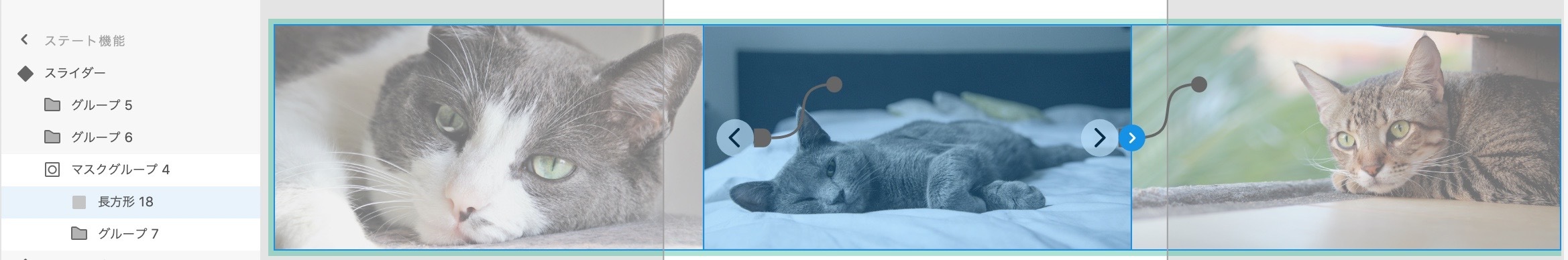
スライダーが横に流れて行くアニメーションを設定するために少し工夫が必要になります。

まず、3枚の画像を横並びにしてグループ化しておきます。
そして、画像が1枚だけ見えるようにマスクをかけます。
これを 各ステート毎にズラしてあげる と、横に流れていくアニメーションが再現可能です!
注意点
とても便利なステート機能ですが、注意点が3点ほどあります。
リンク共有ではステートの情報を拾えない
プレビュー用や開発用のURLを発行して共有可能な「リンクを共有」機能ですが、 コンポーネントがどんなステートを持っているか確認が出来ません。
もちろん、今回紹介したようなステート間の移動が設定されているコンポーネントであればステートを移動することで見た目を確認することは可能です。
しかし、「開発用に共有」されたURLでのデザインスペックでは共有時に表示していたステートの情報しか確認出来ません。なので、そもそもステートが設定されていることに気づかない、気づいたとしても初期設定以外のステートのCSSや余白間などの情報を拾えない、ということが起きてしまいます。
これを回避するために全てのコンポーネントの全てのステートを配置したアートボードを用意したり、デザインデータそのものを渡すなど ワークフローを変更する必要が出てきてしまいます。
深刻な問題なので是非、ユーザーボイスで投票しましょう!
Component States to Development (Design Specs)
こちらで投票数が多くなれば、開発が優先的に行われて早く改善して貰えるかもしれません。
ステートを一覧で見れない
コンポーネントがどんなステートを持っているかを 確認するにはステートの項目を1つ1つクリックして確認する必要があります。 (なので今回の記事もスクショを張り合わせて、無理矢理一覧にしています)
デザインを分業している場合や、数ヶ月前にしたデザインを修正するときなどはどのコンポーネントがどんなステートを持っているか全てを把握するのは困難です。
一覧で見れないのはプロジェクトが大きくなればなるほど、時間が経てば経つほど不便に感じてくるはずです。
ステートの作り込み過ぎ問題
ステート毎に要素の削除、追加が可能なので、 ステート毎に全く別のデザインにしてしまうことも可能 です。
さらに、ステートは1000個以上持てるので1コンポーネントに沢山のデザインを持たせることも可能です。
さらにさらに、これだけの自由度を持ちながら一覧で見る機能がありません。
ステートでデザインを作り込み過ぎると デザインの属人化が起きる可能性もありえます。 ステート機能はとても便利ですが一定のルールを設定する必要があります。
まとめ
以上がステート機能の紹介でした!
ステート機能が出てきたことでXDで出来る範囲がかなり広がりました。それに伴いコンポーネント管理やステート管理などデザイナーが理解するべきことが増えたように感じます。
その分 コンポーネント、ステートを理解しているデザイナーの需要はどんどん大きくなっていく と思いますので、使いこなしていきましょう!
XDについてもっと知りたい!という方は是非XDユーザーグループ(XDUG)の勉強会に参加してみてくださいね。全国で開催されているので下記のサイトから探してみてください。
XDユーザーグループ(XDUG)
僕は今東京にいるのですが、札幌のXDUGの管理をしているので東京か札幌どちらかの勉強会に参加していただければ僕に会えます!
それでは、最後まで読んでいただきありがとうございました。良きXDライフを!