WPを辞めてヘッドレスCMSに移行したい話
公開日 2019/08/03

コアメンバーとして参加している、WTDC(Web Three D Community)の第2回の勉強会で登壇したスライドの共有です。
スライドはこちら
スライドはこちらからご覧ください。
( スライドはXD作っている のでプロトタイプ共有のURLです)
要約
このブログのCMSをWordPressからContentfulというヘッドレスCMSに移行したい理由とその利点を話したスライドでした。
登壇時点ではまだWPでしたが、現在は 既にリニューアル済み です。
スライドを見ていただければ話した内容は大体分かるかと思いますが、改めてまとめてみます。
お金の節約が可能
WPを使うには基本的レンタルサーバーを借りなければいけません。
当然ですが、レンタルサーバーはお金がかかります。この レンタル代を浮かせるためにホスティングサービス を利用しました。
Netlifyというホスティングサービスです。
ナニソレという方にざっくり説明すると、 無料でサーバーにホスティングできるサービス です。
気になる!もっと知りたい!という方は以下の書籍をオススメします。
ゼロから始めるNetlify
これでレンタルサーバー代は払わずに、 ドメイン代だけでの運用が可能 になりました。
(ドメインを気にしないという方であれば 〇〇.netlify.com というドメインで無料でブログを始められます。いい時代だ!)
マークダウン記法でかける
エンジニアに限らずIT業界の人に人気のマークダウン記法です。
# これはh1タイトルです
## これはh2タイトルです
のように書くと
<h1>これはh1タイトルです</h1>
<h2>これはh1タイトルです</h2>
という感じにHTML変換できる記法です。これによって HTMLタグを意識せずにスラスラブログを執筆 できます。
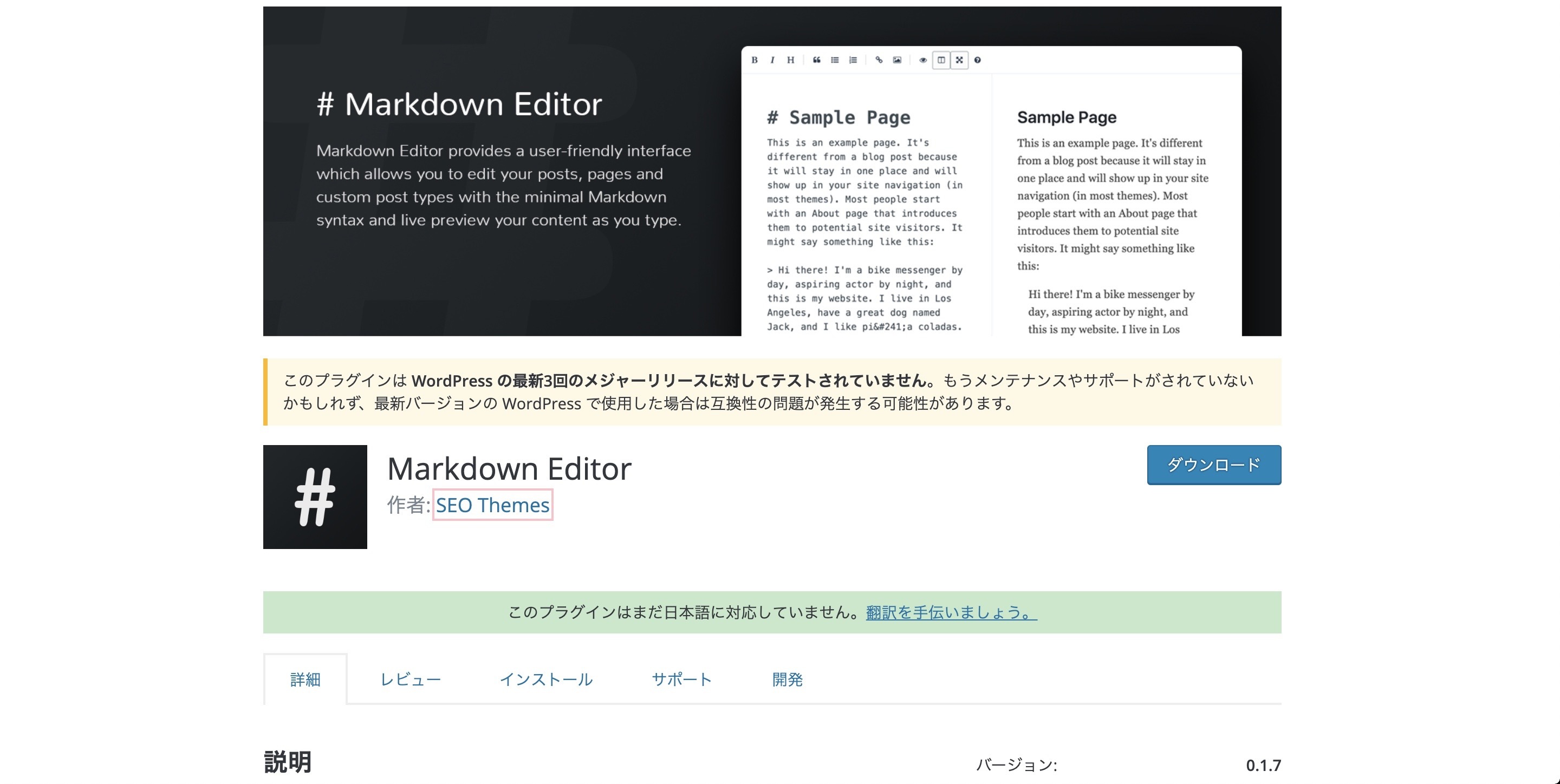
もちろんWPで使えるようにするプラグインもありますが、最終更新日が1年前で 最終バージョンにも対応していない とのこと…(2019/8 現在)

Contentfulではデフォルトで対応している機能なのでプラグインの更新なども気にせずマークダウン記法が使えます。
依存しない
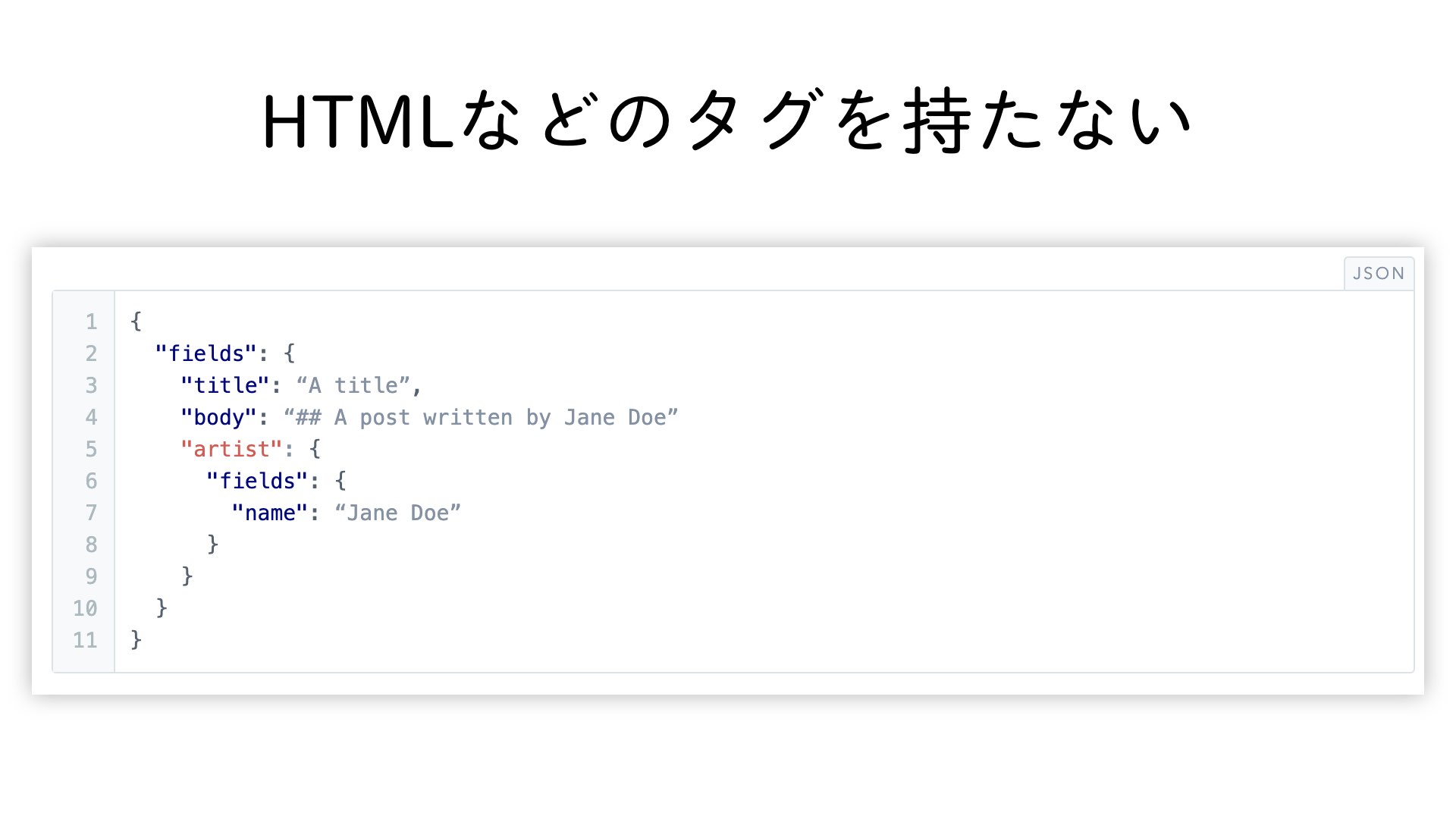
Contentfulで書いた記事などは JSONという不気味な形式 で取得できます。

HTMLなどのタグ情報を持たないため取得先でHTMLなどに変換する必要があるので一見手間がかかるような気がしますが、逆に言えば どんな言語にでも変換することが可能 ということです。
言語に依存しないということは デバイスにも依存しない ということです。
例えば、今後スマートスピーカー、スマートウォッチが更に成長して来てブログなどもそれらで読まれるようになった場合にも対応可能です。
更に、Contentfulのサービスが終了してしまった場合もJSONを受け入れるCMSは多いので、 移行が容易くサービスにも依存しません。
まとめ
- 節約できる
- マークダウン記法でスラスラ書ける
- 依存しない
つまりヘッドレスCMSが最強ということです。
というお話をしてヘッドレスCMSに移行する宣言をし、 Nuxt × Contentful × Netlifyでブログをリニューアル したのでそのお話を次回書きたいと思います。
また、今回の登壇させていただいた WTDCではSlackのコミュニティも運営しています ので、参加したい方は僕のTwitterなどに連絡してください。
参加条件は3D(ディレクター、ディベロッパー、デザイナー)の方かそれらを目指している方、Web業界のことを覗いてみたい方です。
是非お気軽にご参加ください!雰囲気から知りたいという方は勉強会から参加いただいても大丈夫です!



